PhotoScape(フォトスケープ)で画像合成にチャレンジしよう
2015.06.20 WEB・PC関連
画像ソフトのレイヤー機能ってご存じですか?
レイヤーとは透明のシートのようなもので、重ねることによって画像編集しやすくするものです。
アニメのセル画を思い出すとわかりやすいですね。背景とキャラクターを別のセルに描いて、重ねて撮影しますよね。あれと同じようなイメージです。
しかし、PhotoScapeにはそのレイヤーというものがありません。そのため今回は、レイヤーを使わない画像合成を、まだ使ったことのない機能を試しながらやってみます。前回の基本操作の記事はこちら
背景用の画像を加工する
今回は、素材サイトさんから写真をお借りして、横長の画像を作ってみます。完成後は、最後でご覧いただけます。
慣れてしまえば、バナーやロゴ、サイトのトップ画像なども作れるようになりますよ。
トリミングとリサイズで大きさを調整
画像の合成をするなら、元となる背景画像が必要です。まずは、背景に使う写真を横長に切り取って、土台作りをしましょう。
トリミングの「「比率/サイズの割り当て」を選ぶと、サイズ設定の画面が表示されますから、幅640、高さ200にしてOKを押します。写真の残したい部分を範囲選択してダブルクリック。これで指定したサイズの割合に切り取られます。

この時点では、まだサイズが変更されたわけではないので注意してくださいね。
入力した数値の縦横の比率に合わせて切り取っただけです。
そこで、ホームの「リサイズ」で、横幅640pxに縮小します。下向き▼で、より長い方を縮小:640にすると楽ちんですよ。これで完成例と同じサイズの背景画像の用意ができました。
バックライトとスマートぼかし
ここで、初めて使う機能を試してみましょう。
ホームの「バックライト」を使ってみます。これは、暗いところを明るくする機能です。
バックライトの文字の上をクリックすると勝手に効果がクリックするたびについてしまうため、下向き▼をクリックしましょう。今回は、(+)125を選んでみました。
女性の髪の色が光があたったように明るくなります。元のままでもいいですが、他の画像が入ると暗く感じてしまうため、前もって明るくしてみました。
あと、フィルターの「スマートぼかし」も使ってみます。
スライドバーが出てくるので、3.0にしてみました。口元や目の下のしわが薄くなっています。

フィルターには、「ノイズ減少」というのもありますが、スマートぼかしと似ています。画像が粗くてノイズが気になる時になめらかなにできる機能です。
もっと滑らかだったらキレイなのに・美味しそうなのに・・・という時に、使える便利な機能です。ただし、効果をつけすぎると不自然になるので注意してください。
これで背景画像が用意されたので、保存から名前をつけて保存しておきます。
合成するその他の画像を用意
次に合成する他の写真も用意しておきます。
トリミングとリサイズで縮小
合成したい写真を使えるように縮小して保存しておきましょう。
余分な部分は先にトリミングで切り取っておくといいですね。
縮小は、リサイズの下向き▼で「高さの調整」から設定します。サンプルでは、高さ100pxでリサイズしました。
挿入する画像を用意する時の注意点としては、円形の切り取り(トリミングで「円形にトリミング」にチェックを入れる)などはできないということです。また、フレームの選択も要注意ですね。
PhotoScapeは透過ができないので、見せたくない部分が白く丸見えになるからダメなんです。ただし、イラストなどで背景が透過された拡張子pngの画像なら、挿入しても大丈夫です。

背景が白地や無地の部分がある画像であれば特にありませんので、丸く切り取った画像やフレームをつけた画像を使いたい場合には、背景画像の色を白か無地、あるいは白い部分を設けるようにしておきましょう。
挿入する画像の用意はできましたか?
では、本番の画像合成をしてみましょう!
画像合成をしてみよう
オブジェクトから画像挿入
背景用画像を開いておきます。
PhotoScapeにはレイヤーがありませんから、ここからの作業はをWordやExcelの画像の扱いに似ています。
では、早速用意した画像を挿入していきますが、使うのはオブジェクトの写真ボタンです。山の絵のボタンですね。クリックして「Photo…」を選択し、写真を選んでクリック。
不透明度などの設定ができるPhoto画面が出ますが、何もせずOKボタンをクリック。これで挿入完了です。ドラッグすれば移動できたり、周りのハンドルを使えばサイズ変更や回転ができます。
この作業を繰り返して、用意した画像をすべて挿入してしまいます。それぞれの位置を調整し、重なり具合もお好みにします。はみ出しても問題ありません。

画像は、後から挿入したものほど上に重なっていきますので、挿入する時に、上部に入れたいものは最後に挿入するといいです。
あとから重なり順を変えたい時には、画像の上で右クリックすれば、前面・後面の選択ができます。
前面は全部の画像の中で一番上に、後面は一番下に配置されるということです。
角丸モードで図形挿入して文字入れ
オブジェクトには、□や○の図形が並んでいますので、使ってみましょう。
今回は角丸モードを使います。それぞれの図形は上下に2つずつありますが、上は枠線だけで下が中が塗りつぶされているものになります。
下の角丸モードをクリックしてドラッグしてみましょう。
色も決めておくこともお忘れなく。
その後に、「T」で文字を挿入し、角丸図形の上に重ねます。
仕上げの飾り付けと保存
とうとう仕上げです。
お好みで、アイコンをを挿入しておきましょう。
今回ハートの画像を入れていますが、向きなどを変えたいと思ってダブルクリックしても向きの変更はできません。
ダブルクリックしてダメな場合は、右クリックをすると覚えておきましょう!
逆向きにしたい場合は、鏡面にすればOKです。
完成したら保存です。
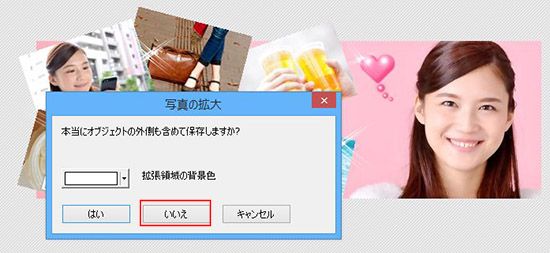
保存ボタンから「名前をつけて保存」でいいのですが、今回は画像をはみ出して配置しているために確認画面が表示されます。
「本当にオブジェクトの外側も含めて保存しますか?」と聞かれたら、「いいえ」を選択します。

もしも「はい」を選択すると、はみ出した部分も含めて保存され、画像のサイズが大きくなることになります。万が一「はい」を選択してしまった場合には、あとから余分な部分を切り取って上書き保存しておけば大丈夫です。
これで完成です♪

ここまで覚えた機能を使えれば、あとはアイデア次第で色々な画像を作ることができます。
このサンプルをサラッと作れたという方は、Photoshopなどのソフトで本格的な操作を覚えるといいですね。便利でびっくりする機能が盛りだくさんです。
ちょっと難しかったという方は、怖がらずに何度も試してくださいね。慣れてしまえば、短時間で作れるようになります。
\ SNSでシェア /
2015.06.20 #WEB・PC関連
トモコD
PC・漫画・ゲーム・猫が大好きなオタク主婦です。初心者向けPC教室の元講師の経験をもとに、お役に立てる情報を発信したいと思っています。