メモリの少ないMacbookでもサクサク動くデザインツール Sketchの使い方
投稿日 2016年9月24日 更新日 2016年9月23日 WEB・PC関連
Sketchとは?
海外ではPhotoshop, illustratorに次いで、Sketchを使えることが必須になっているデザインツールです。
日本でも近年デザイナーの間で話題になっていて、UIデザインに採用する会社が増えて行きています。
シンプルなUIで使いやすく、機能を制限しているのため、Photoshopやillustratorのように重くなく、サクサク起動してくれます。
基本的に、デフォルトではシンプルな機能に制限し、プラグインで各自必要な機能を入れていく形になります。
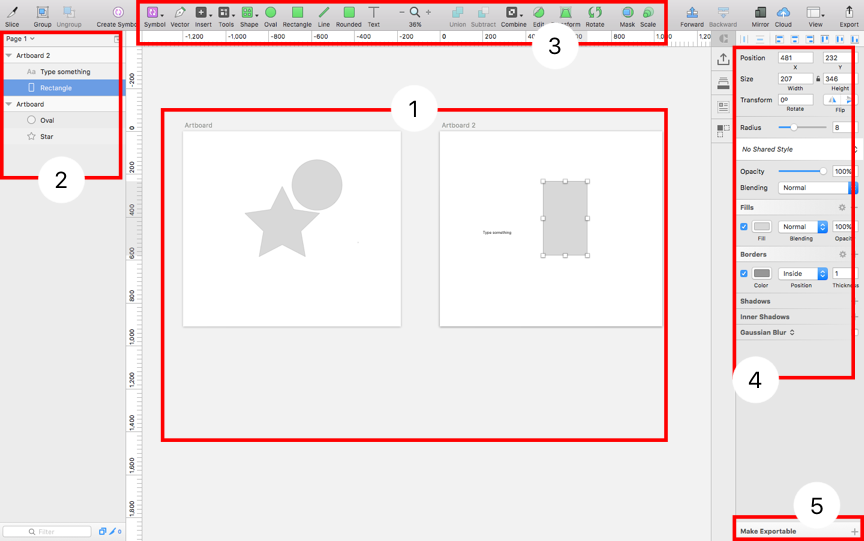
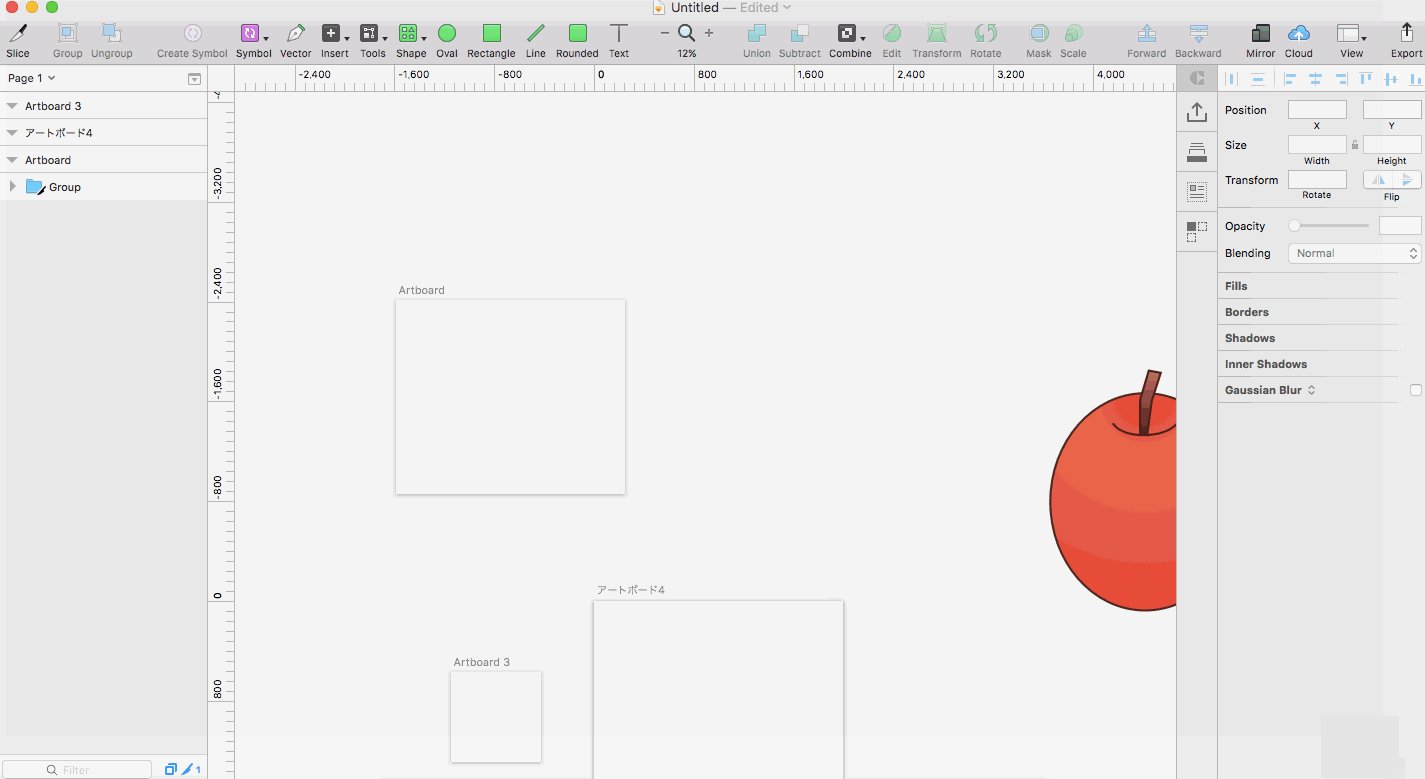
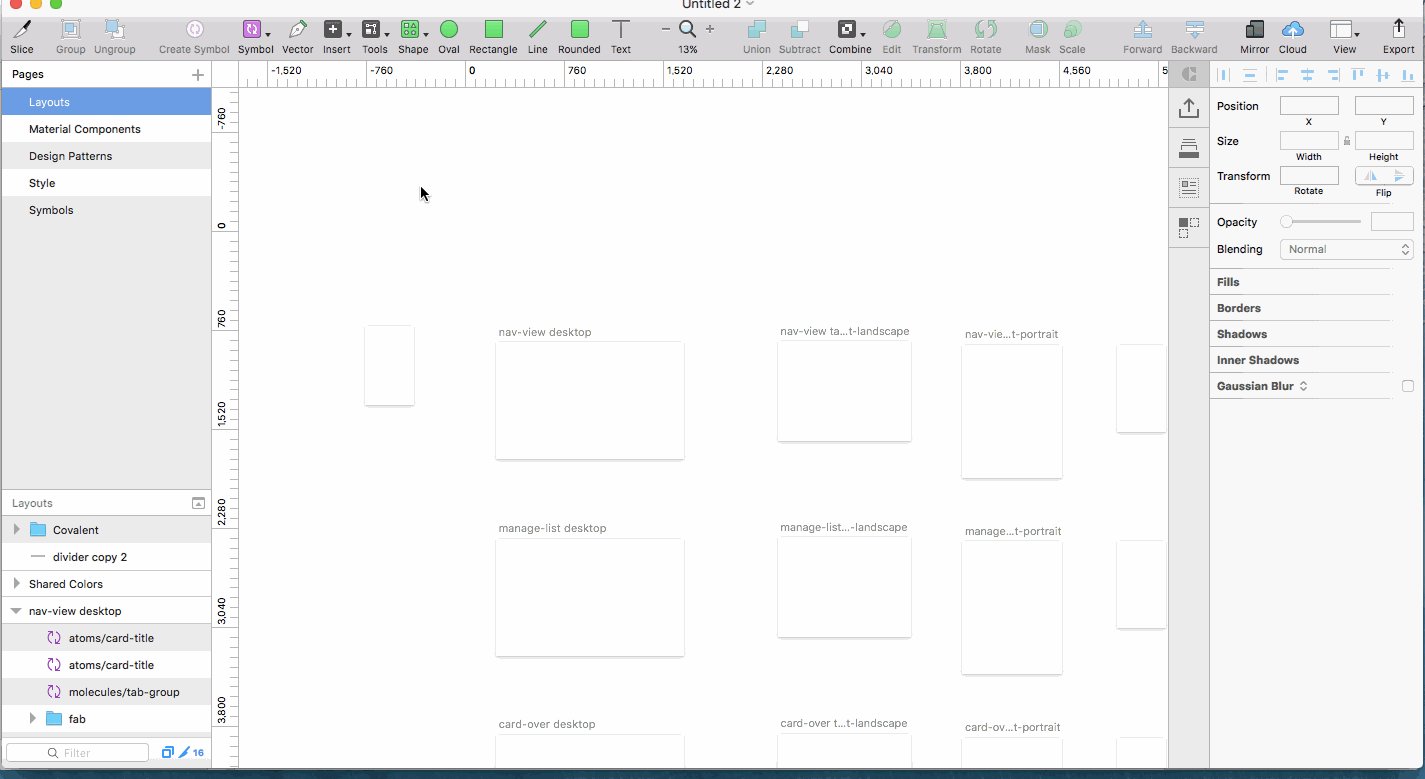
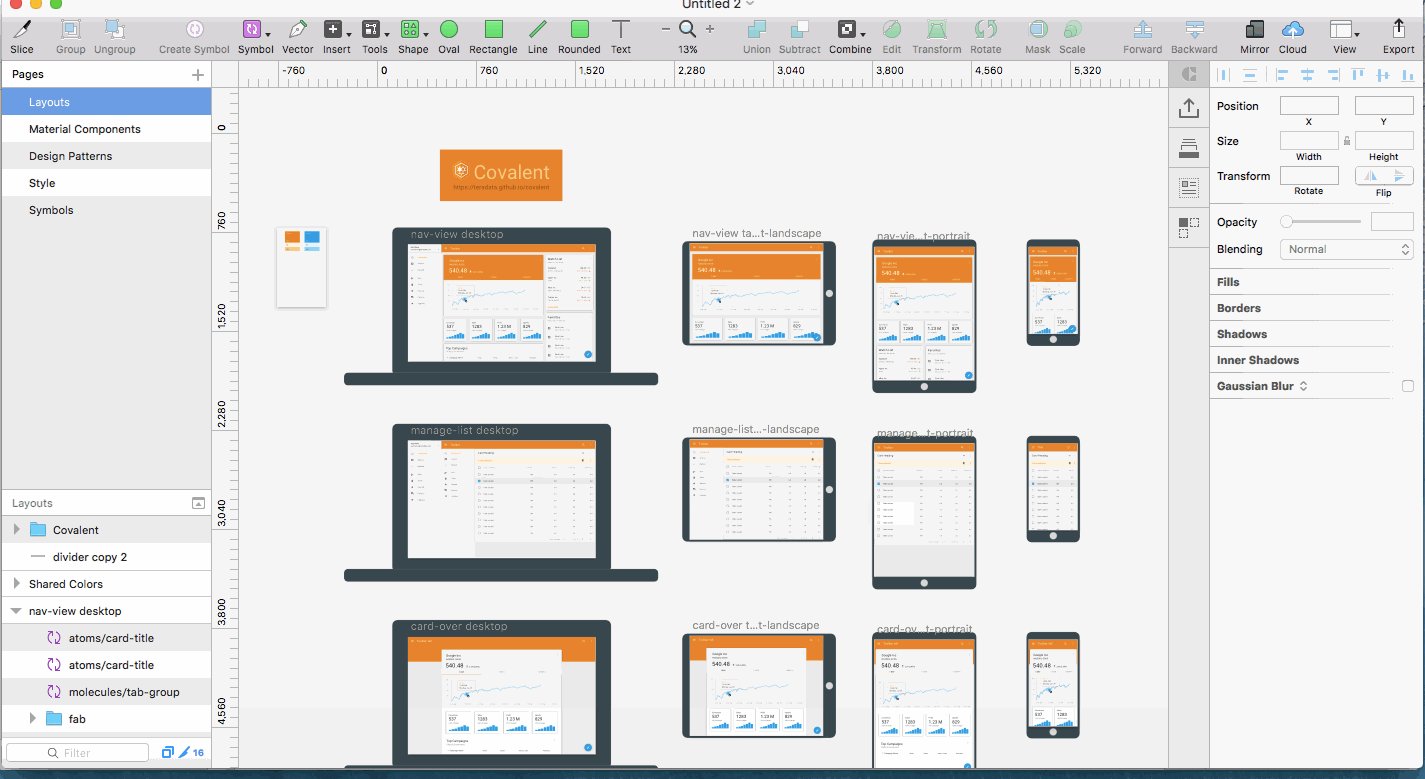
画面の見方

①メインエリア ここでオブジェクトの編集を行います
②レイヤー・オブジェクトエリア ここでレイヤーやオブジェクトを管理します。ページの切り替えも簡単です。
③ツールバーエリア オブジェクトやパスなどここで管理します。カスタマイズも可能。
④プロパティエリア オブジェクトのプロパティ(色や太さ、サイズなど)をここで変えます。
⑤エクスポート オブジェクトをエクスポートできます。右上のExportからも可能です。
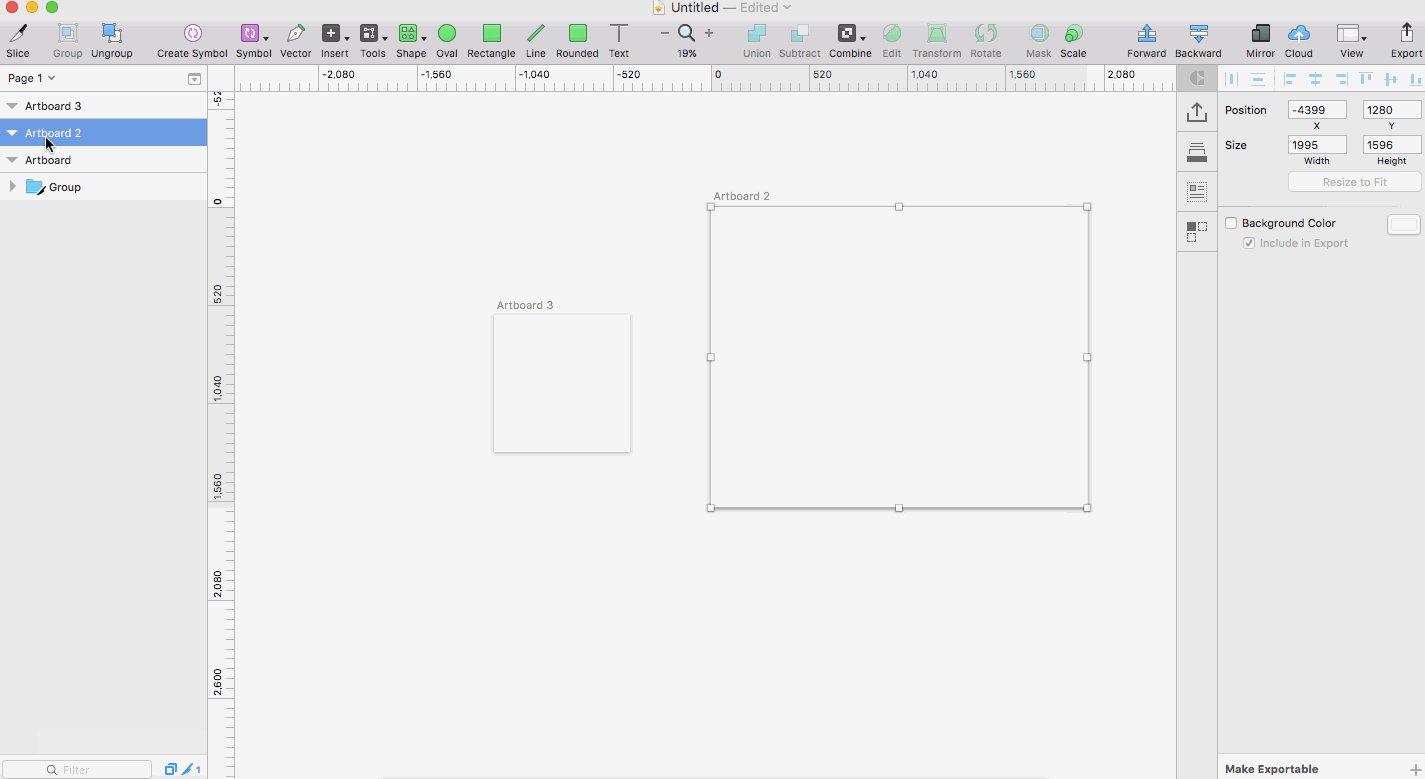
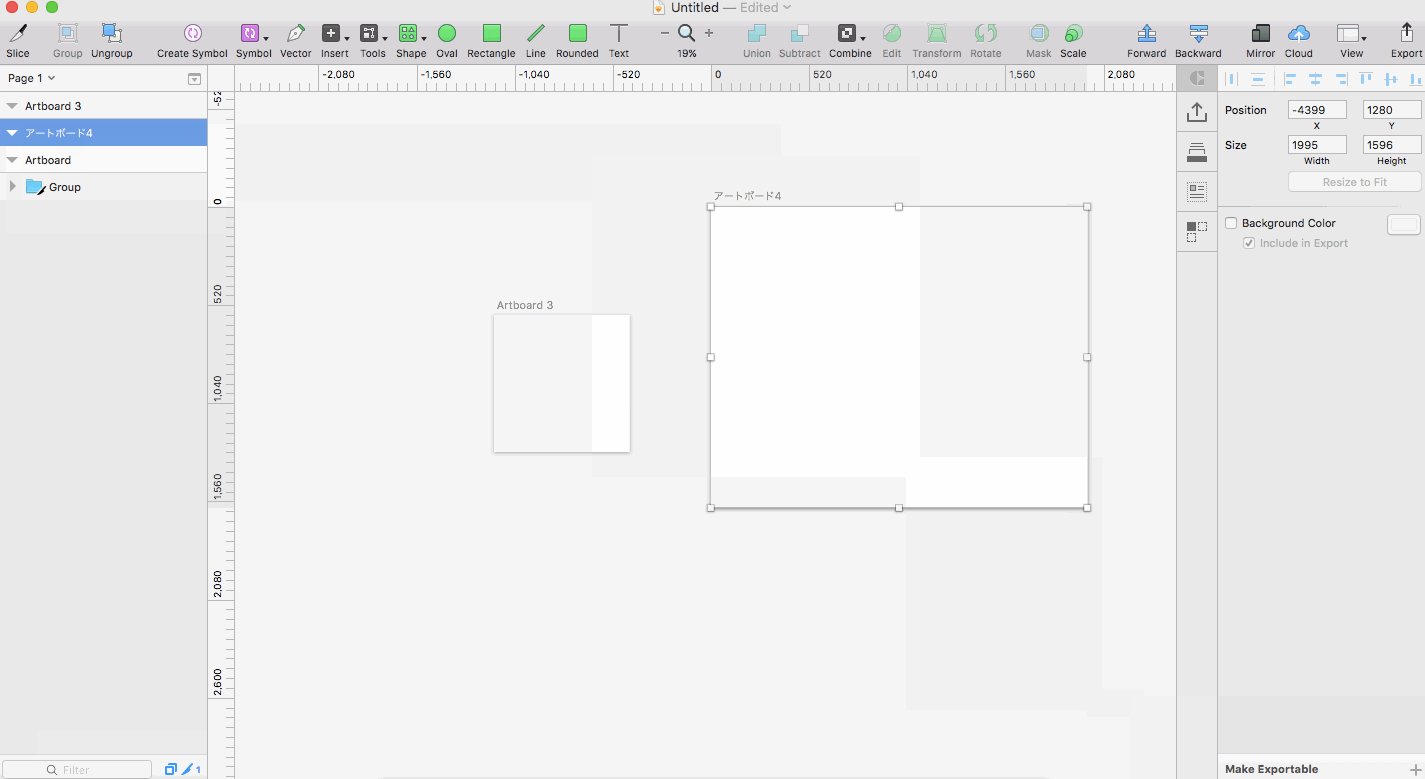
アートボードの出し方

キーボードの「A」を押してからドラッグアンドドロップをするだけです。
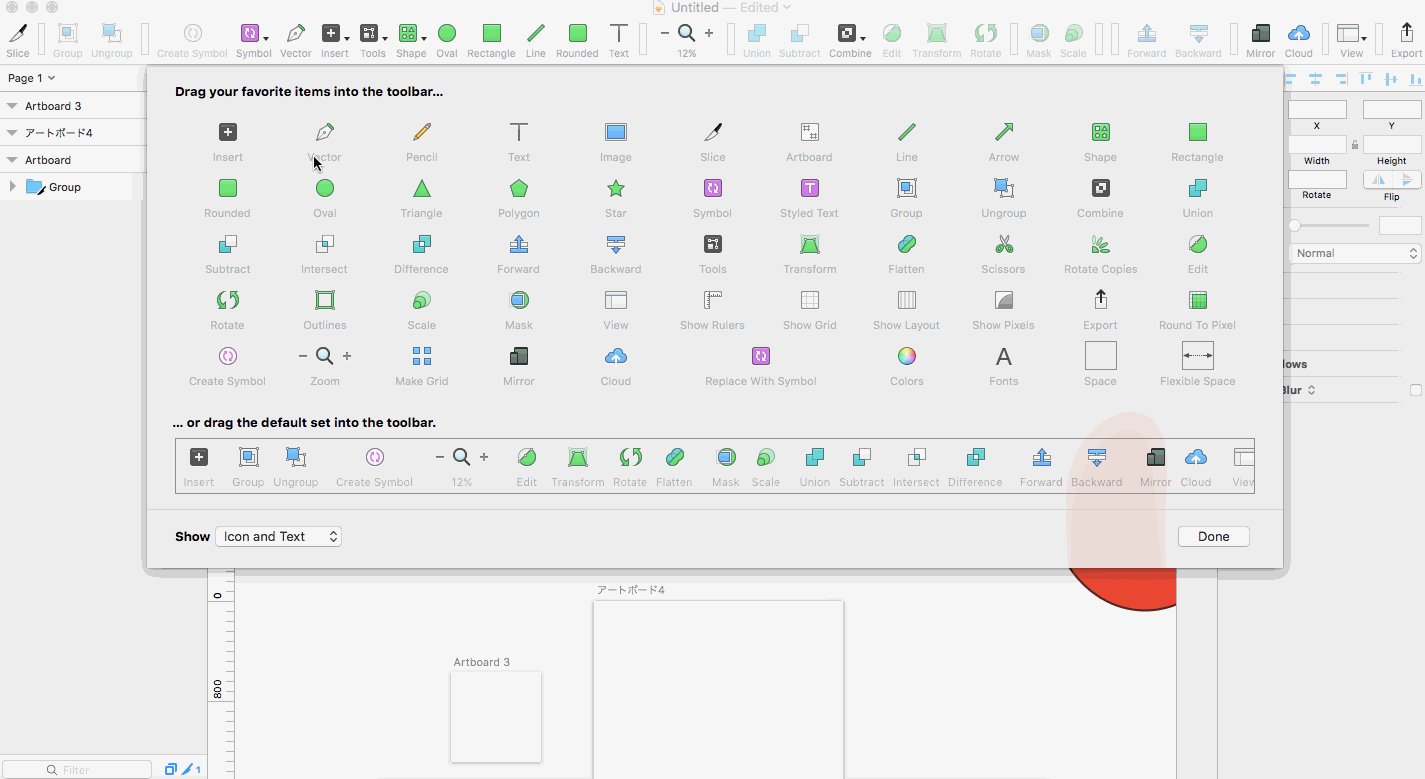
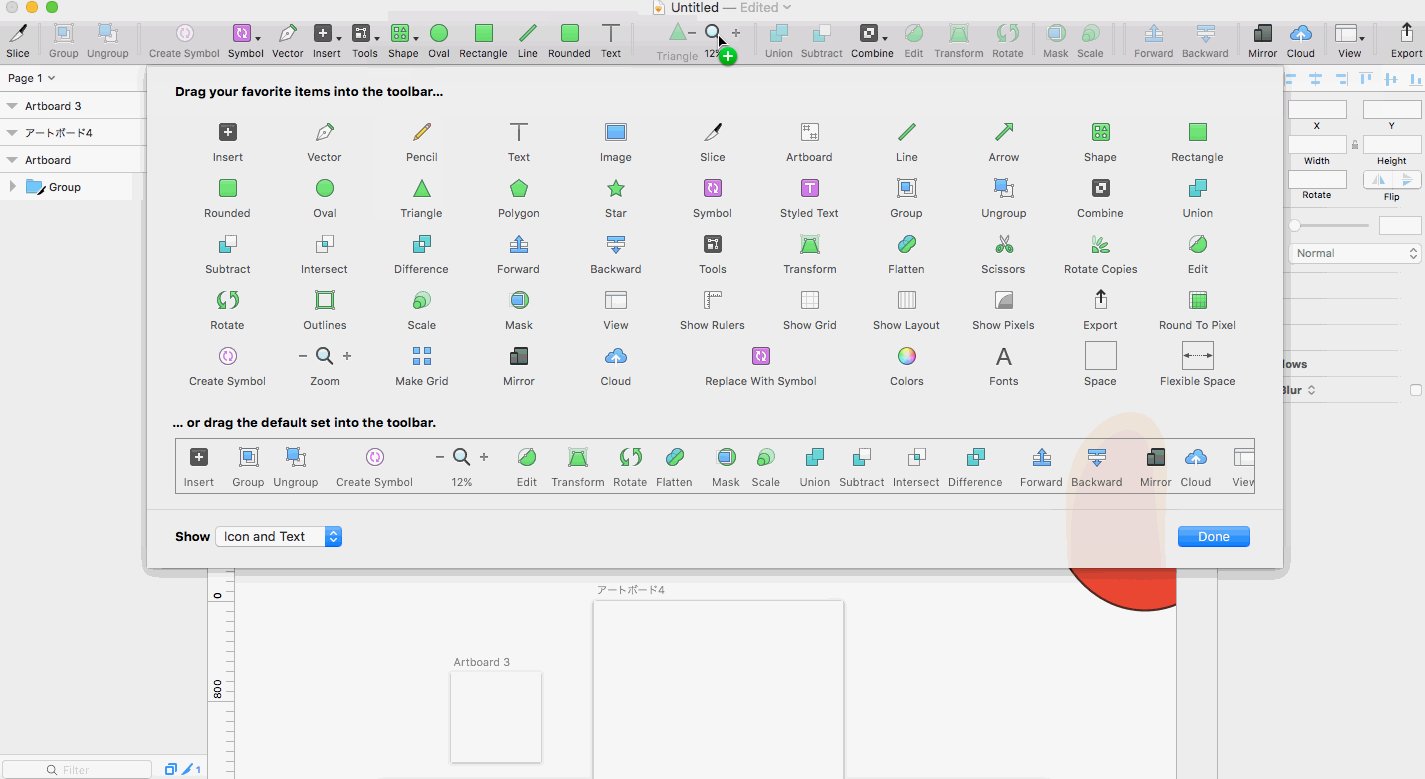
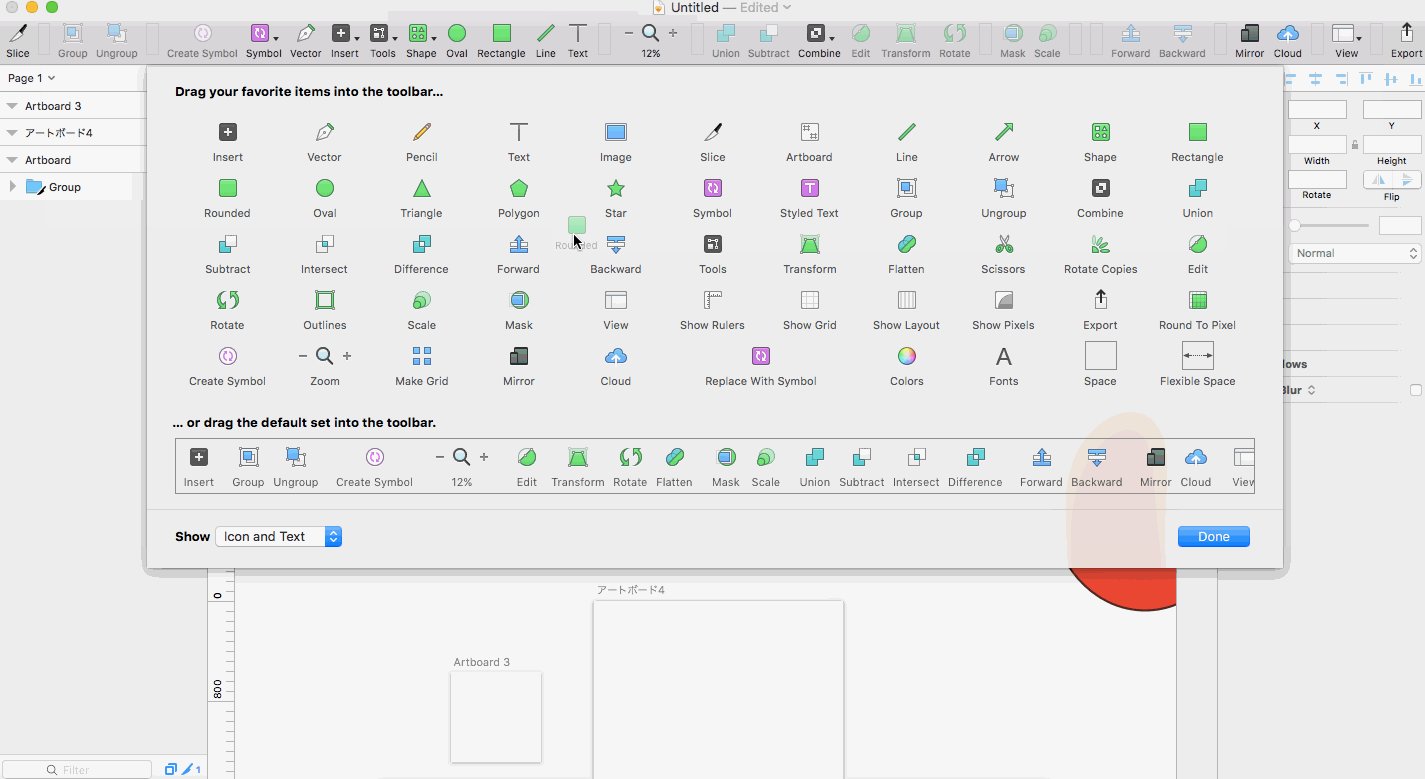
ツールバーのカスタマイズの仕方

ツールバー上で2本指クリック(Mac)し、好きな位置に好きなアイテムをドラッグアンドドロップするだけ。
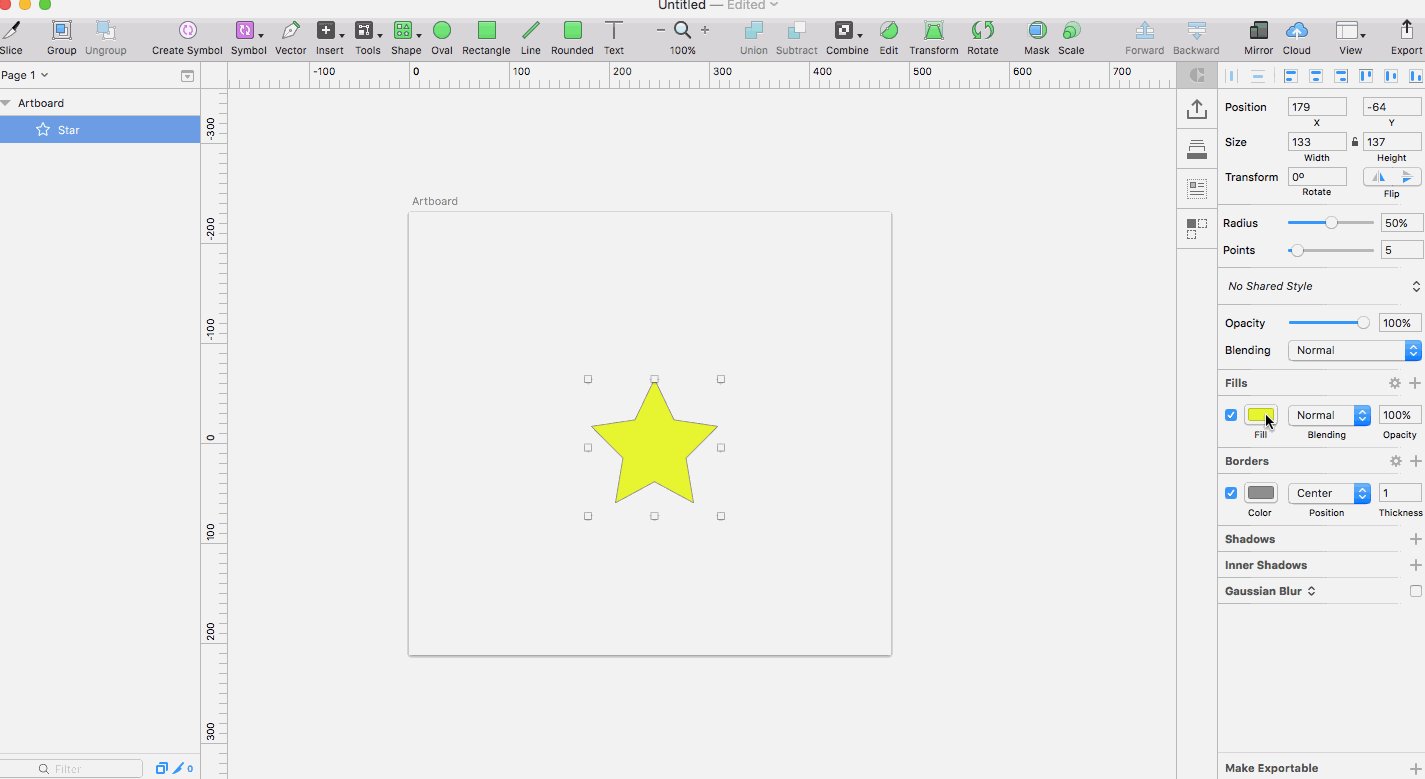
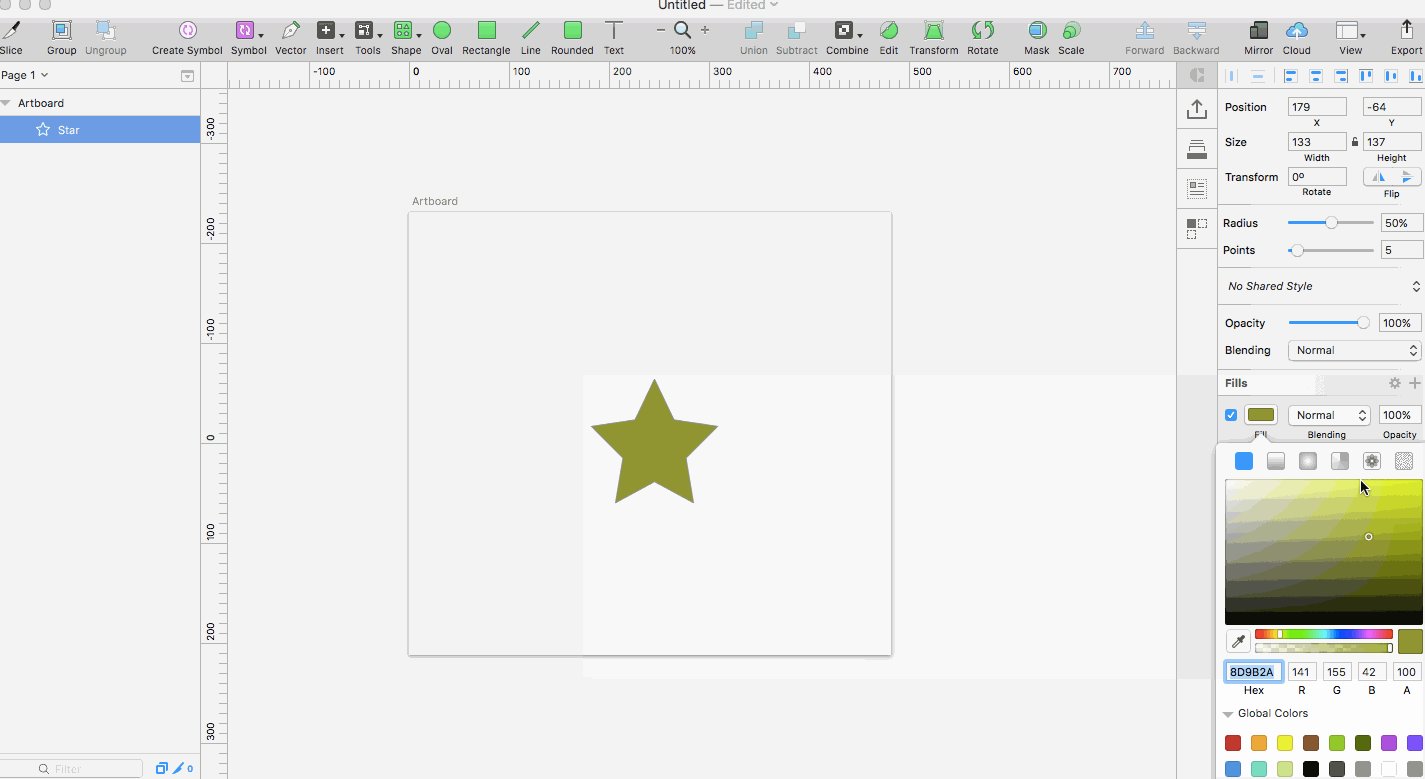
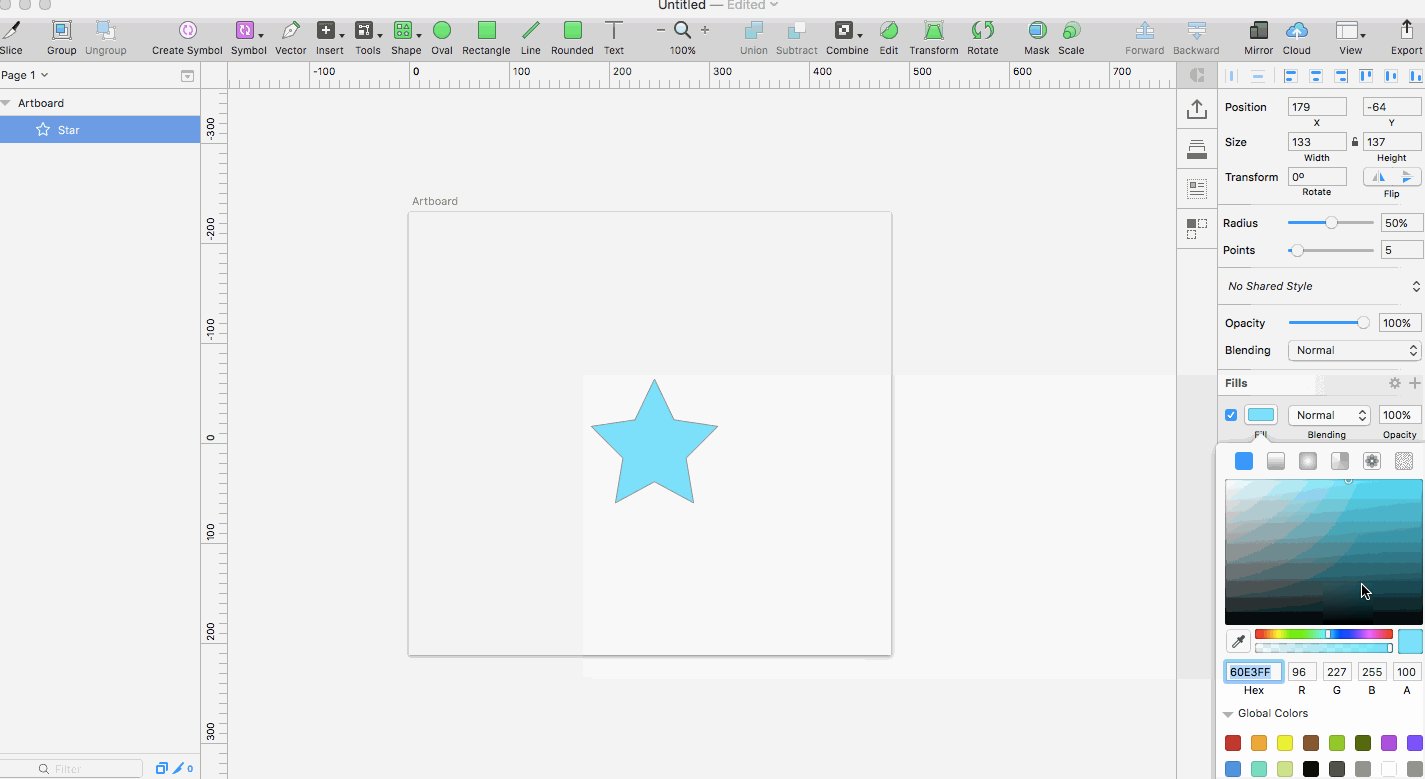
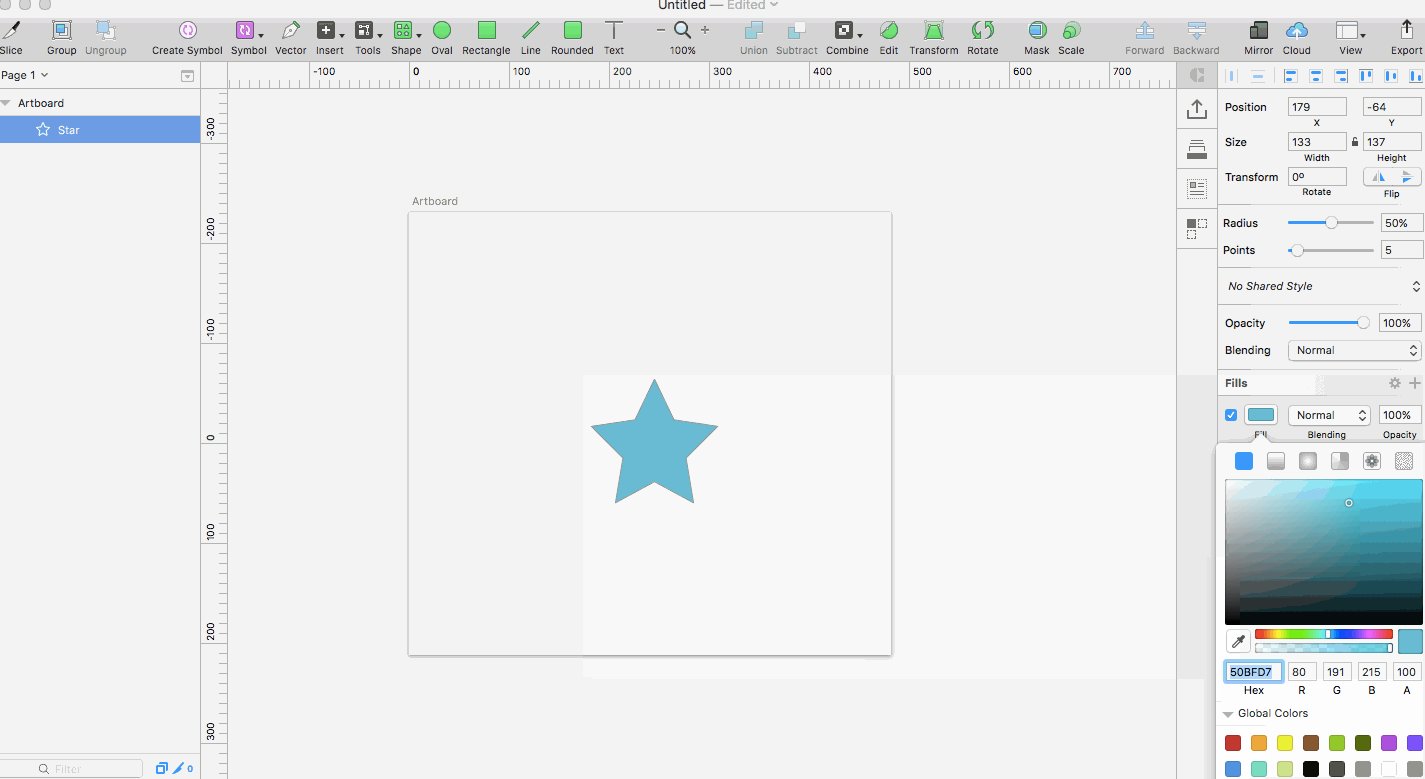
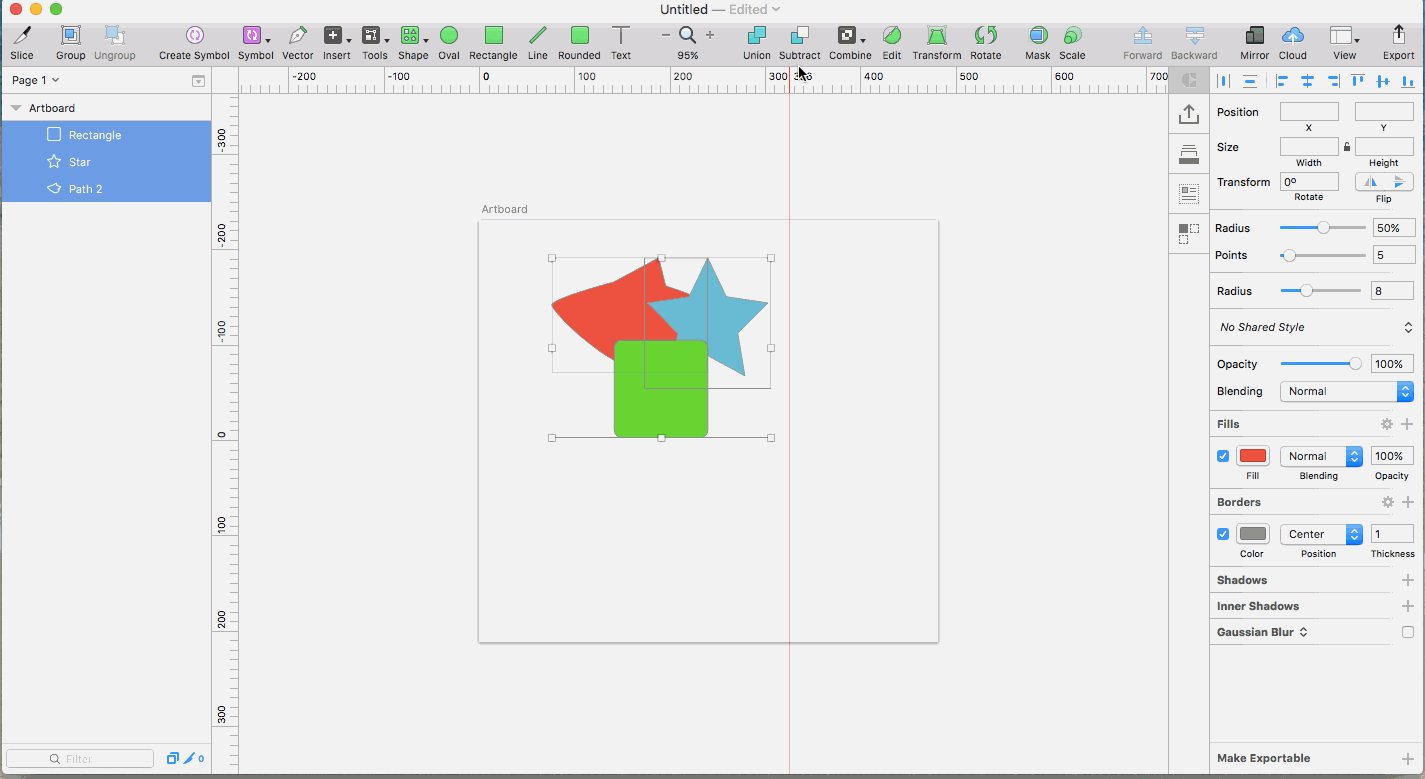
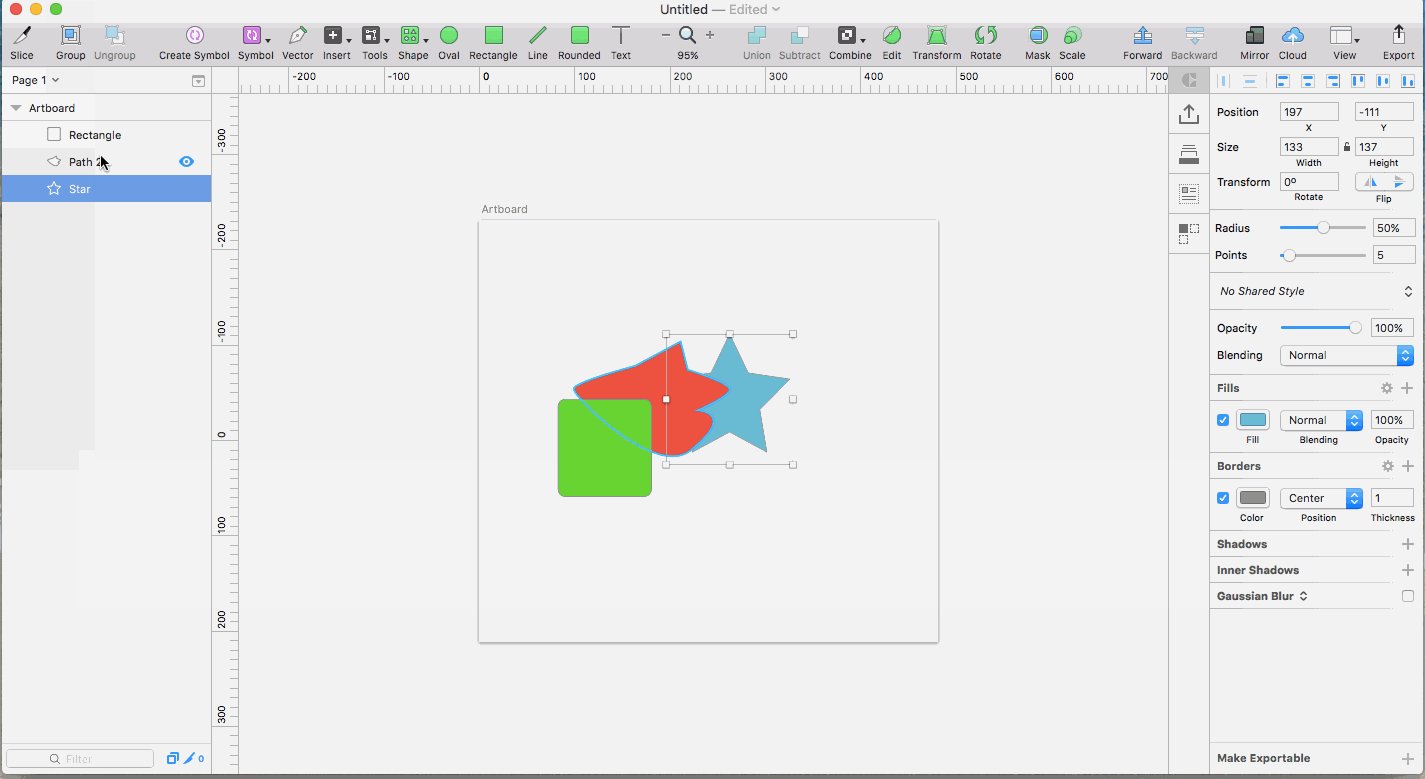
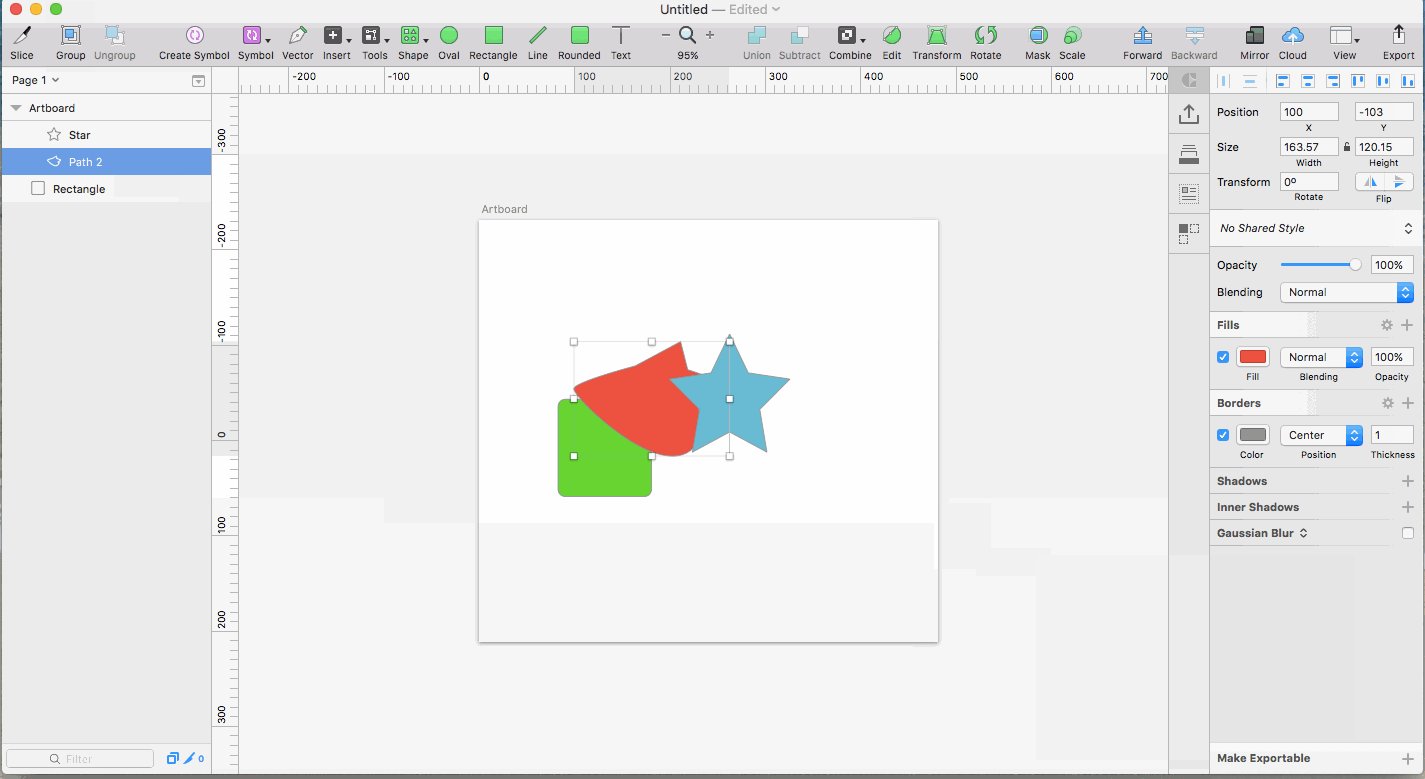
オブジェクトの色の変え方
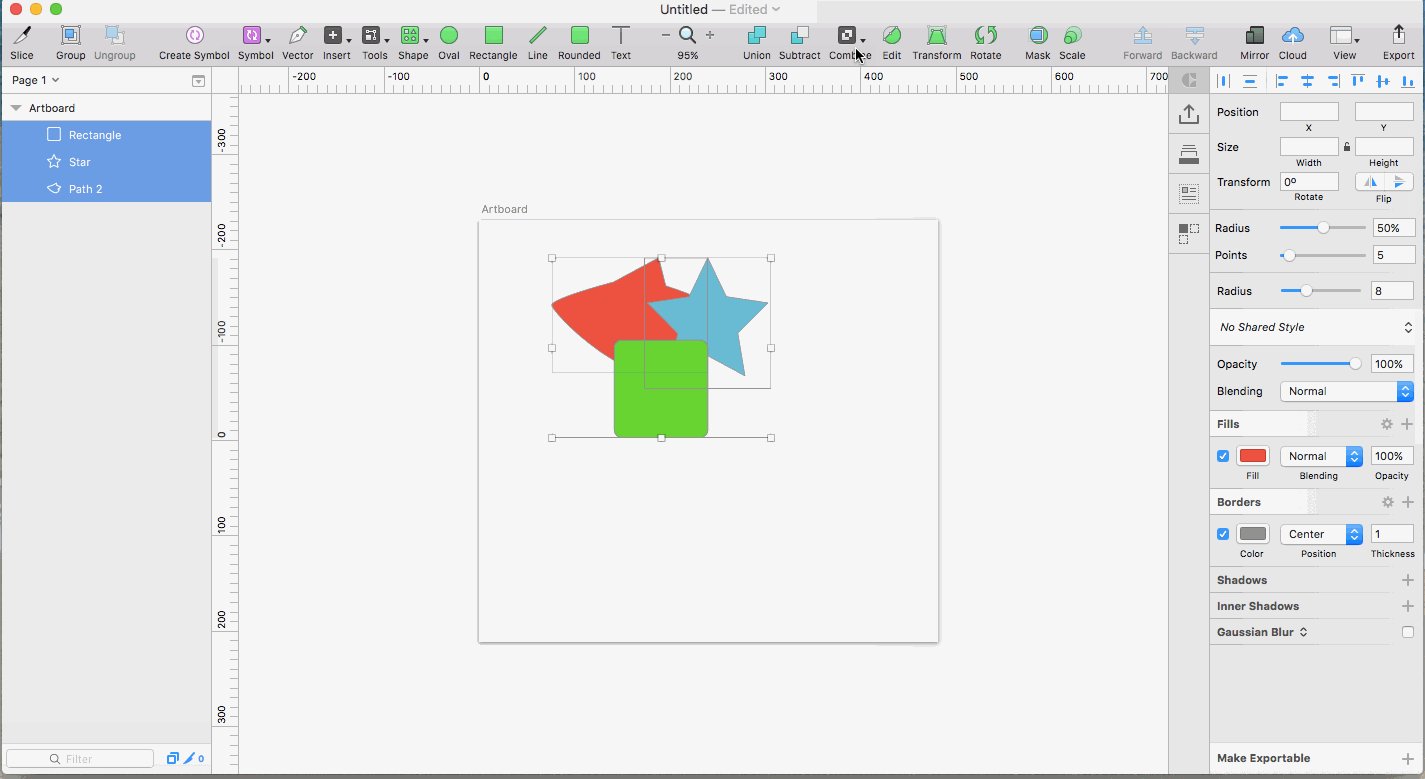
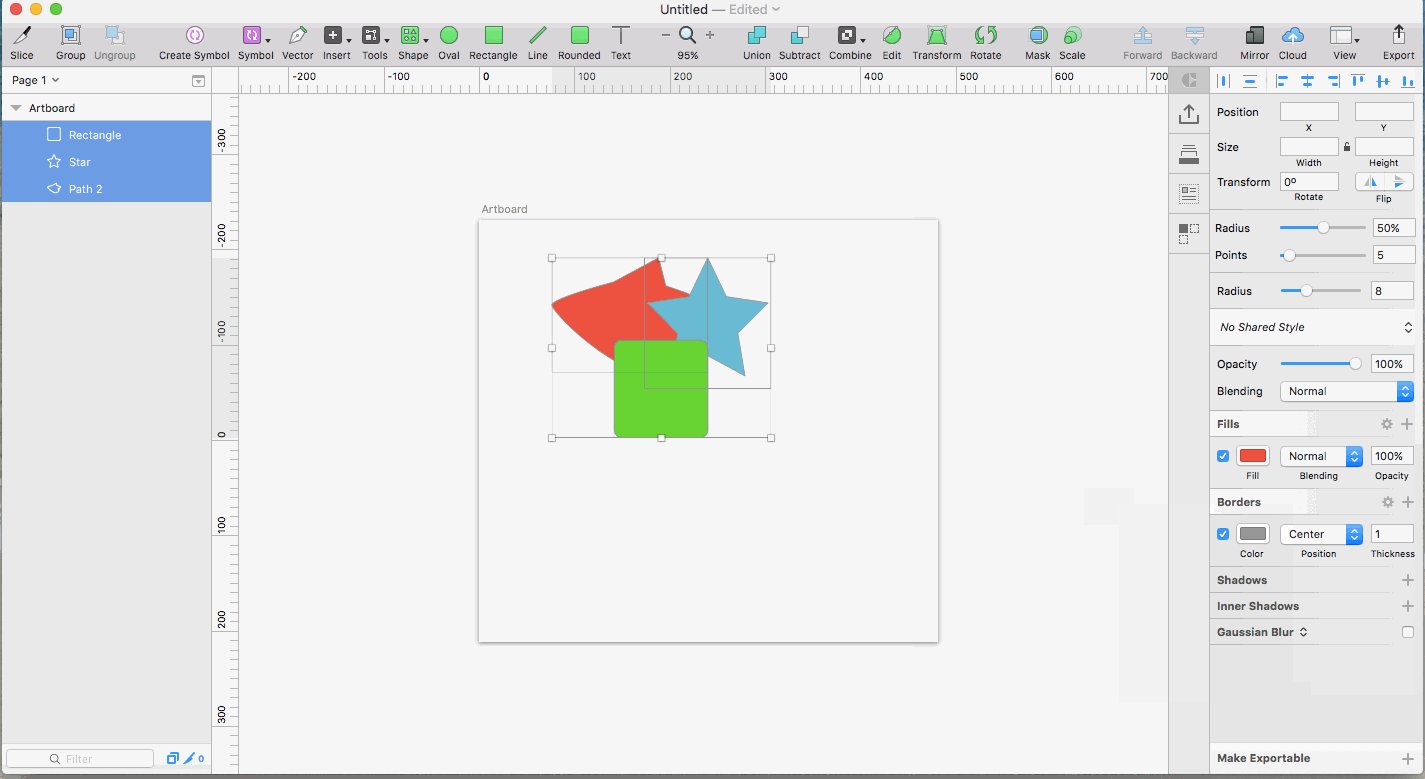
オブジェクトの結合の仕方

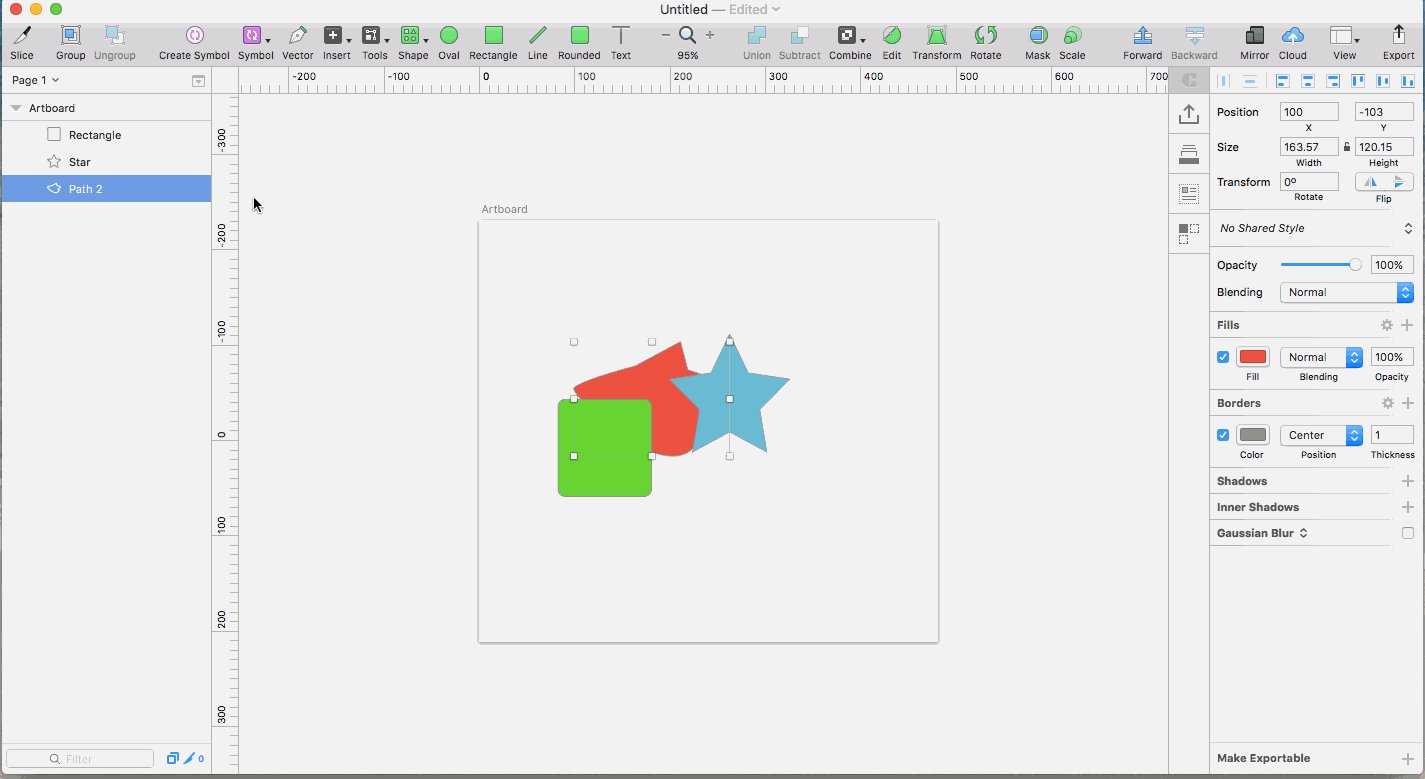
ツールバーのCombineで、subtract(引く)、Union(結合)、intersect(交差)、Difference(違い)を選びます。
ツールバー上にCombineがない場合はツールバー上で右クリックーカスタマイズでcombineを追加しましょう。
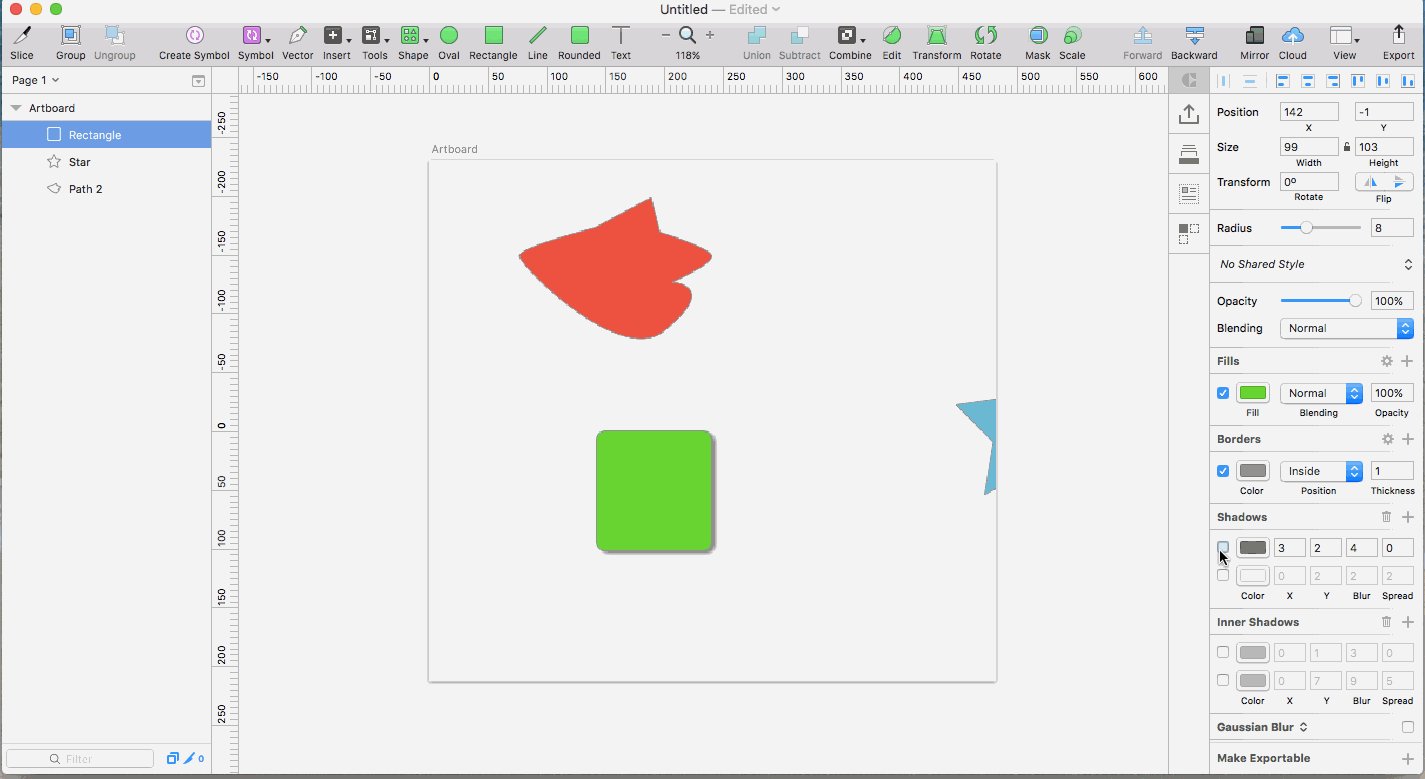
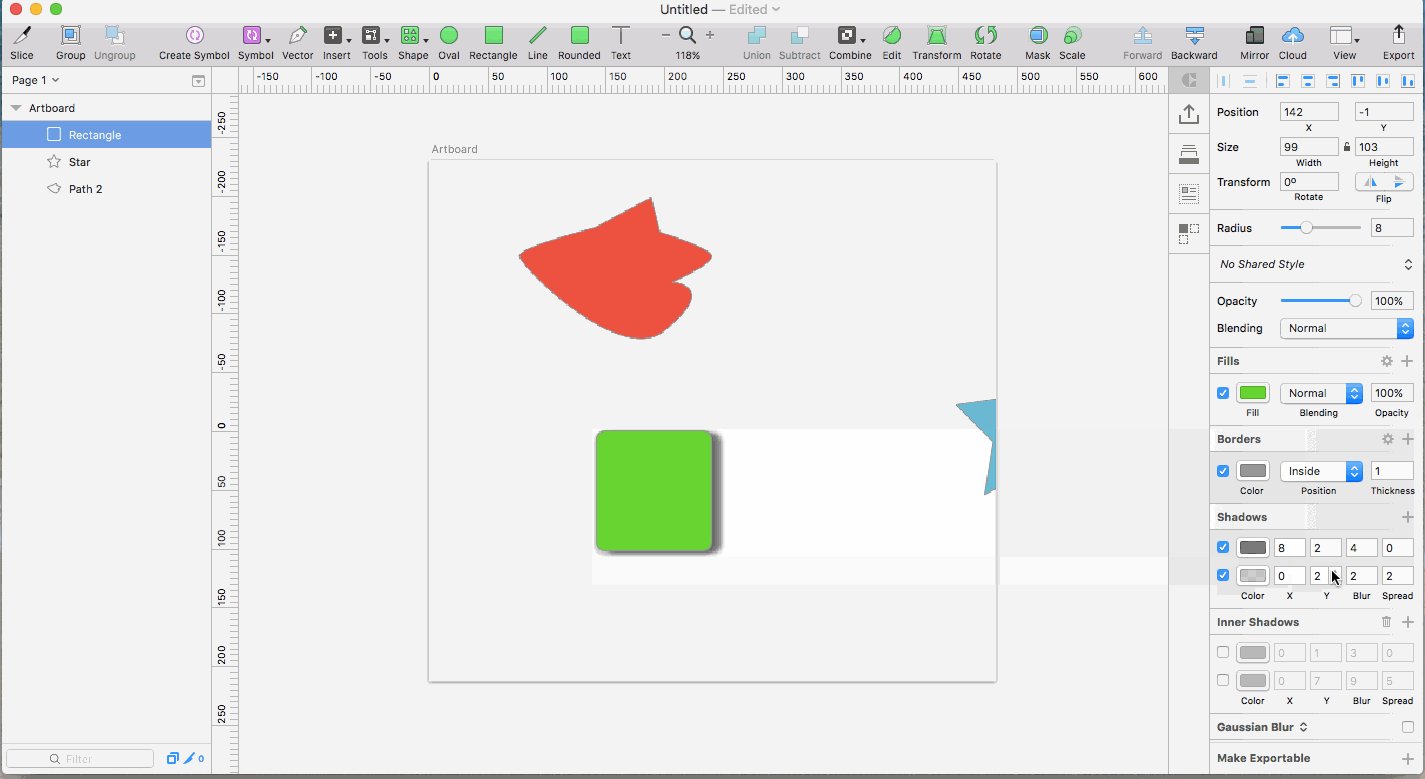
オブジェクトに影をつける方法

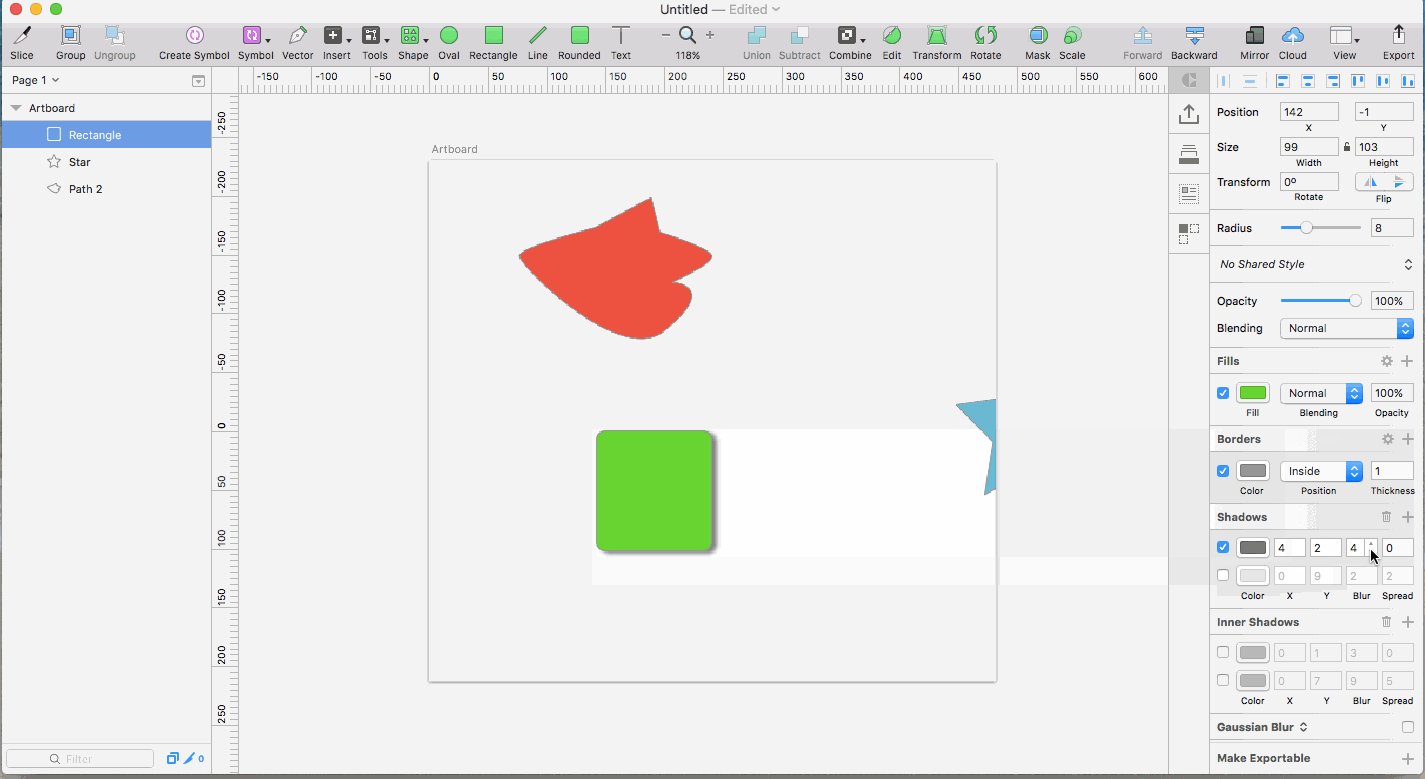
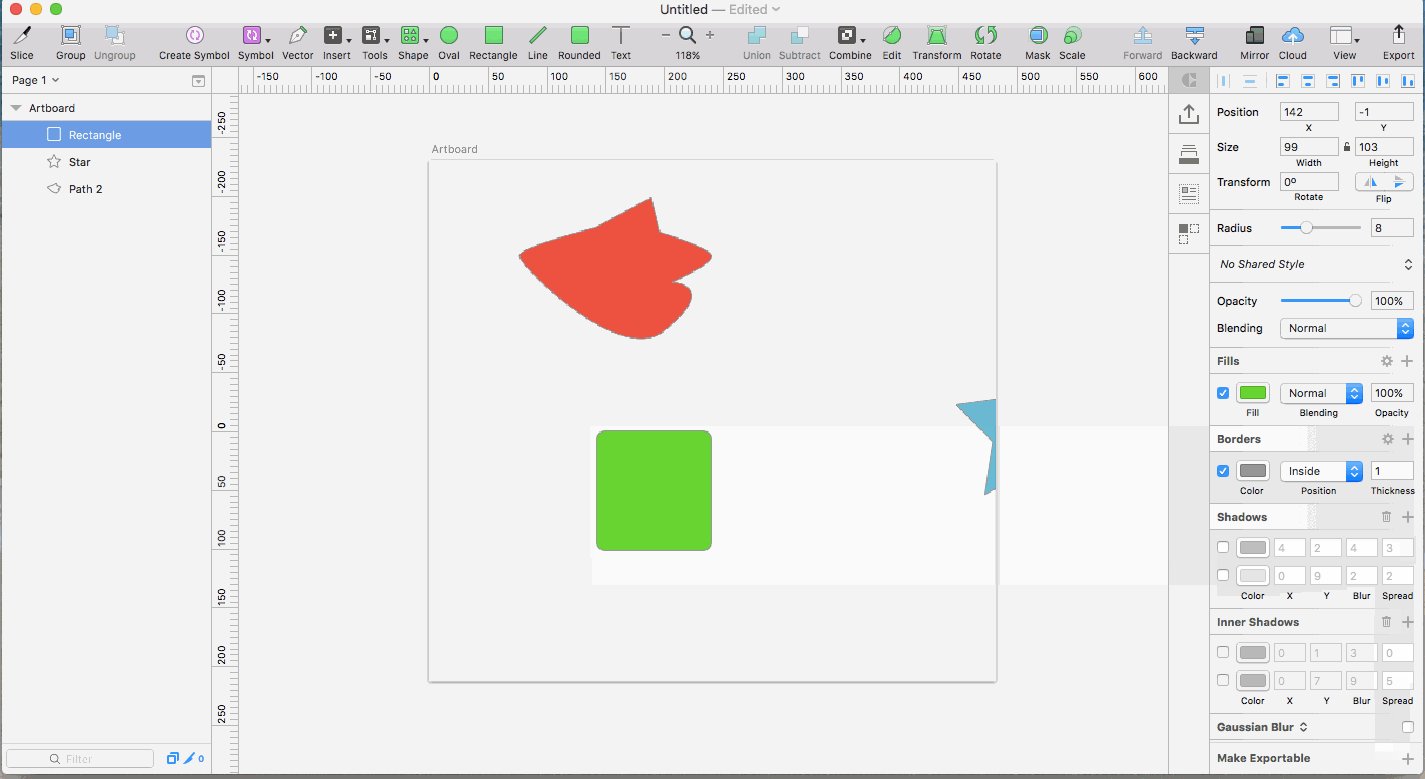
オブジェクトを選択すると右下にShadow(影)、Inner Shadow(内側の影)が出るので、プロパティをいじって影をつけられます。
Xは横の影、Yは縦の影です。Blurでボケた影、Spreadで影の広がりの大きさを選べます。
複数の影をつけることも可能。
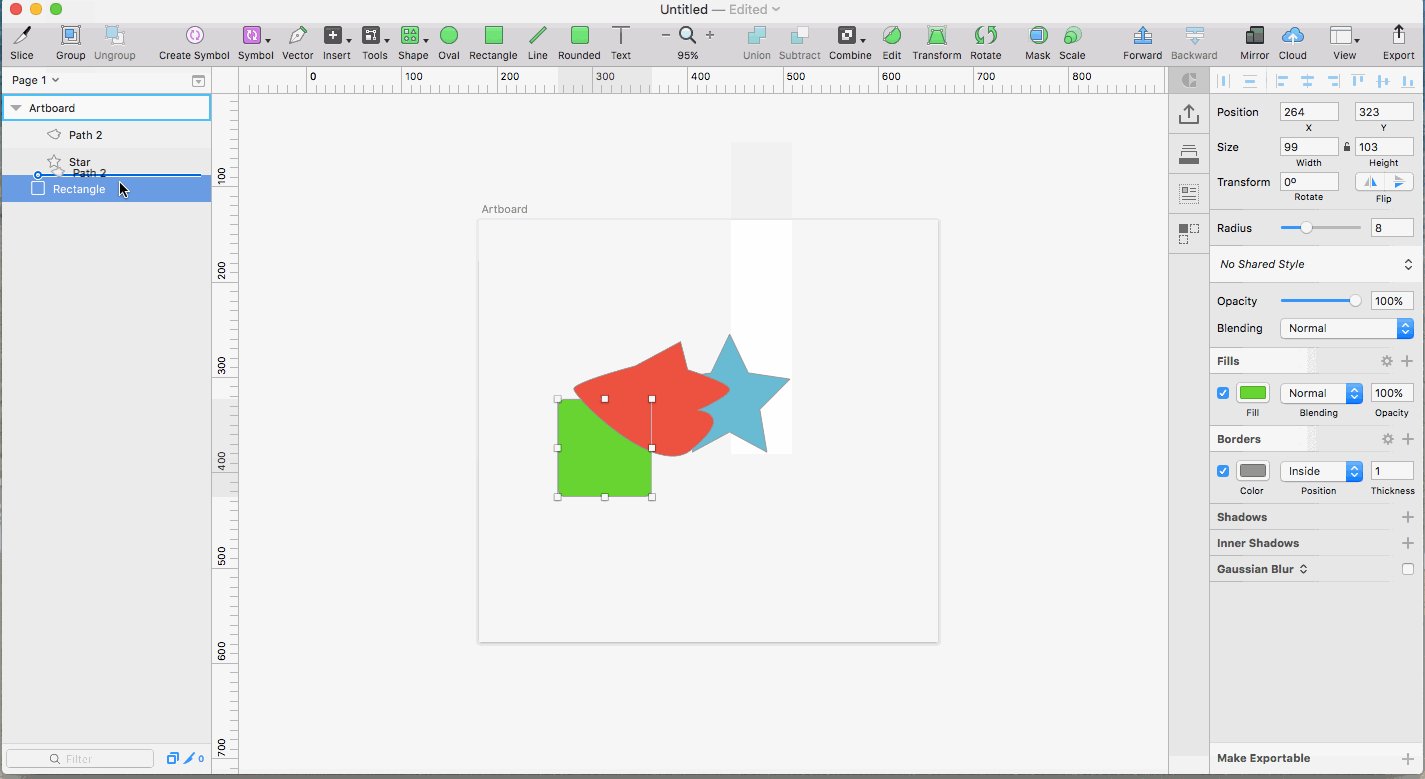
オブジェクト・レイヤーの順番を入れ替える方法

左のバーで、該当のオブジェクト・レイヤーをドラッグアンドドロップするだけです。
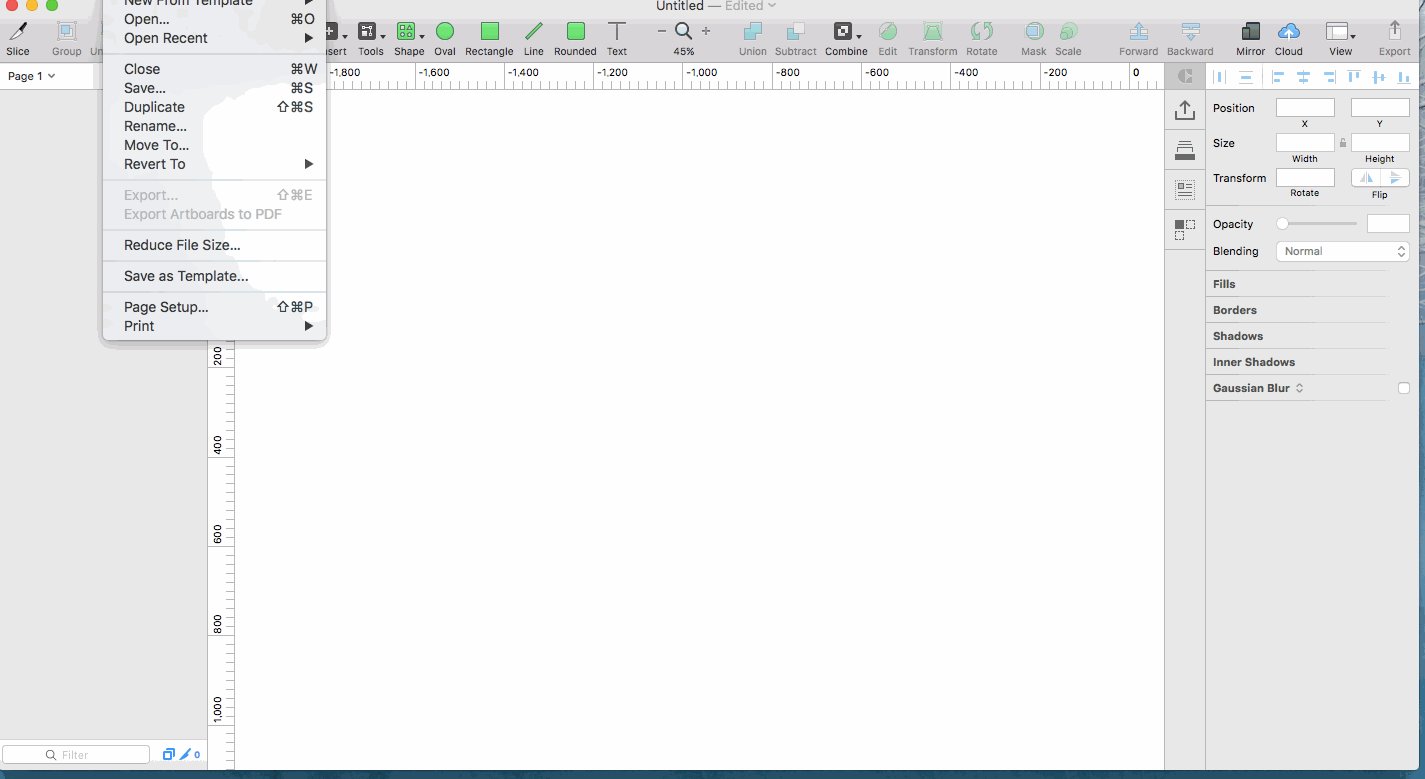
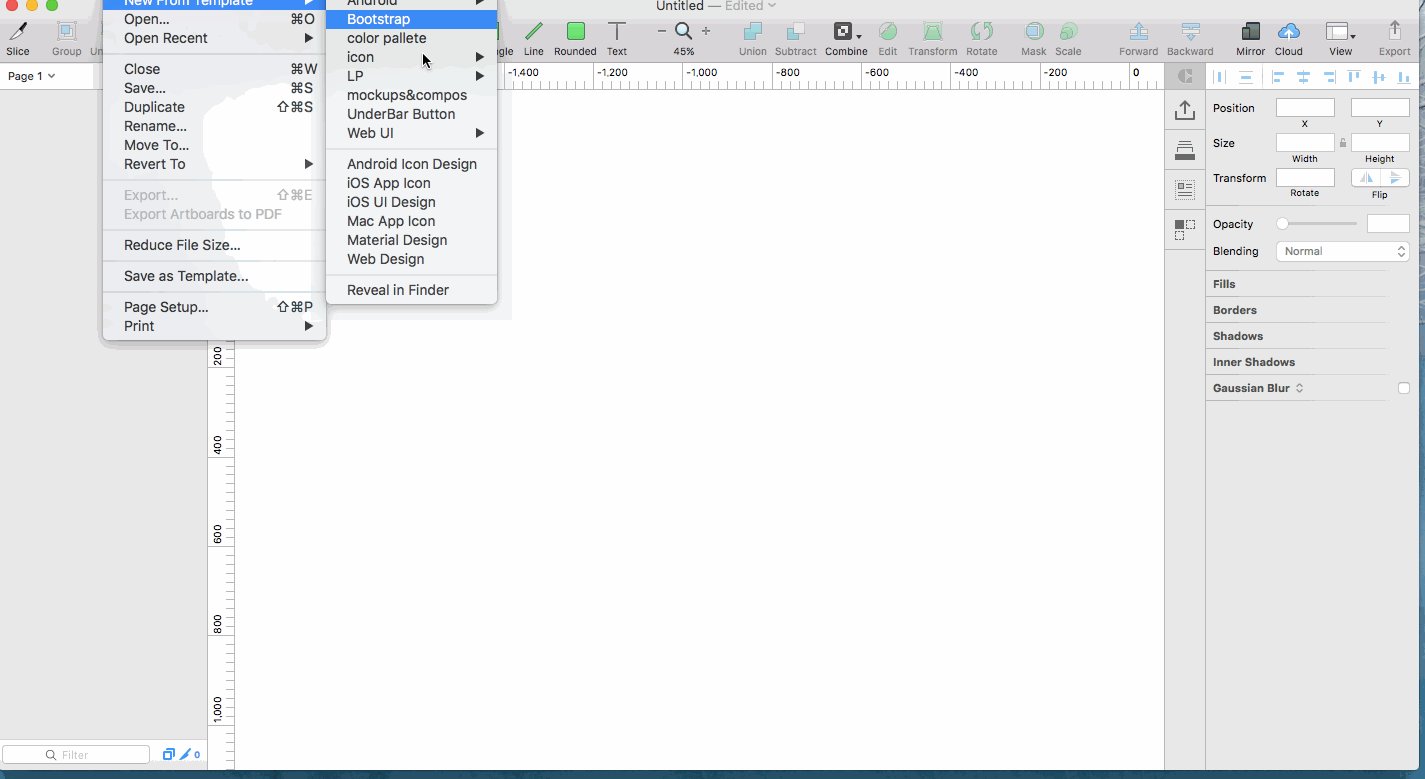
テンプレートの選び方

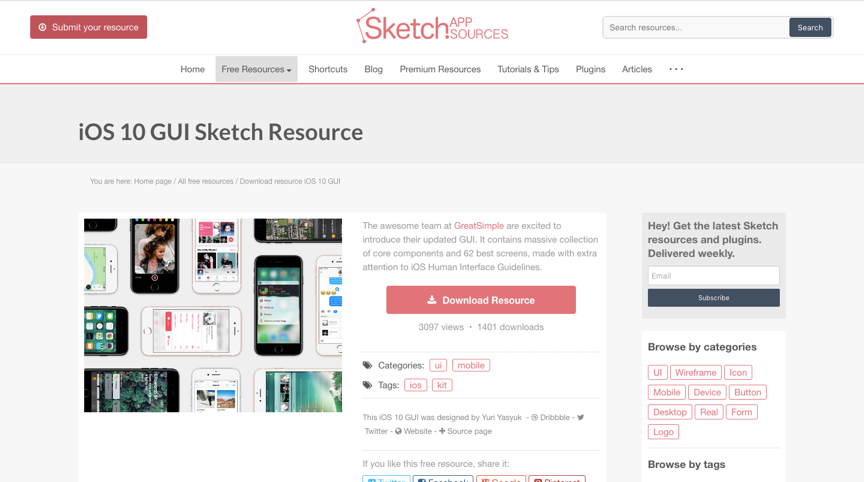
Sketchでは、豊富にあるテンプレートを保存し、自由につかうことができます。
New from templateより好きなtemplateを選びます。デフォルトでもいくつか入っていますが、自分好みのテンプレートをダウンロードしてSketchに入れましょう。
テンプレート・リソースは下記よりダウンロードできます。
http://www.sketchappsources.com/

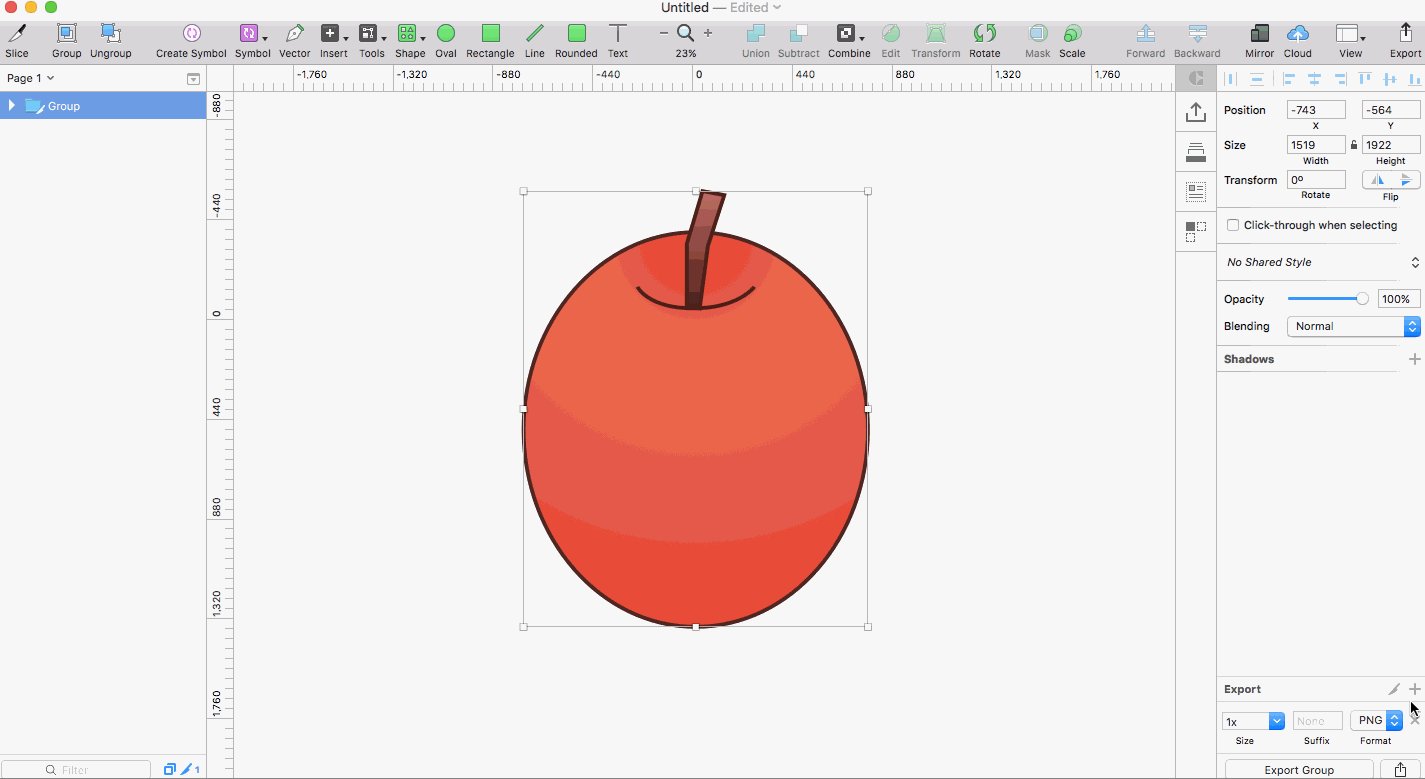
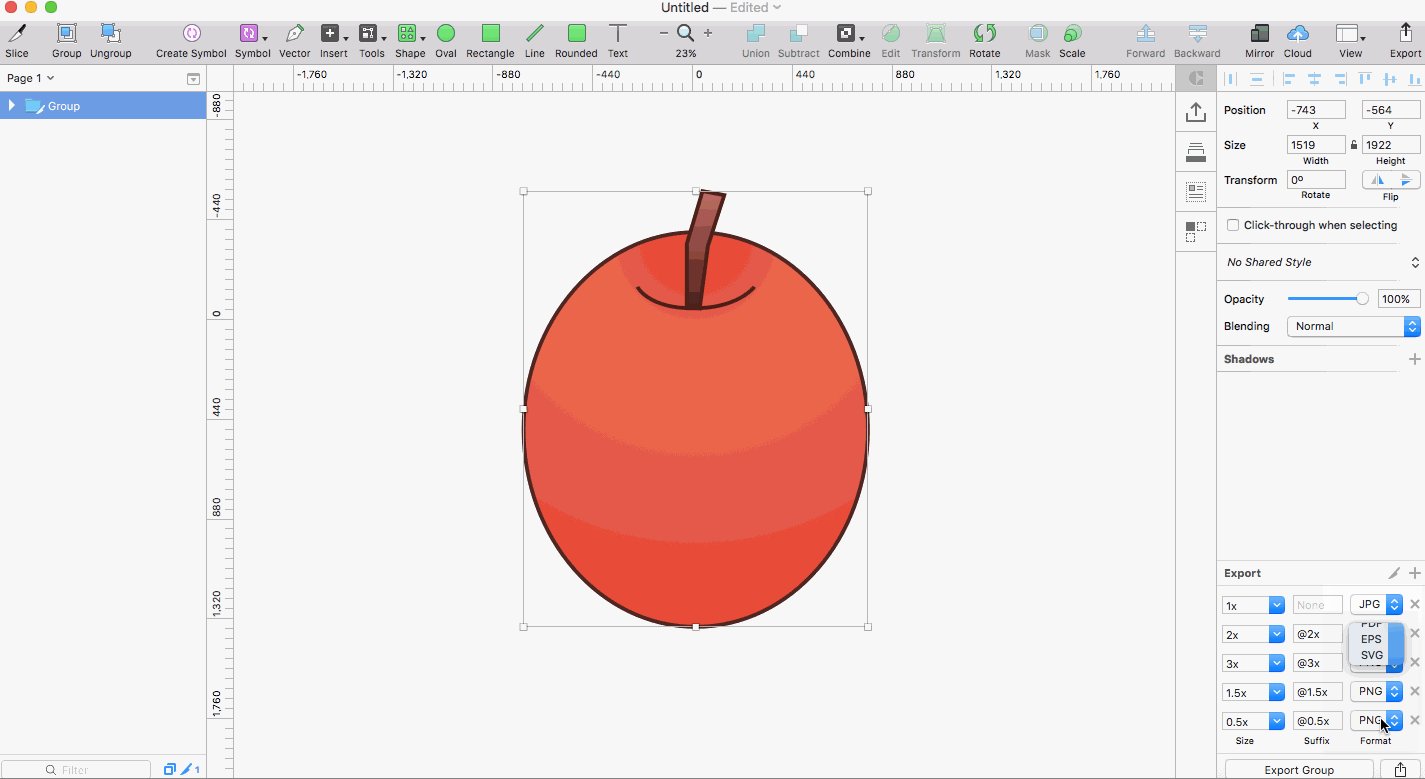
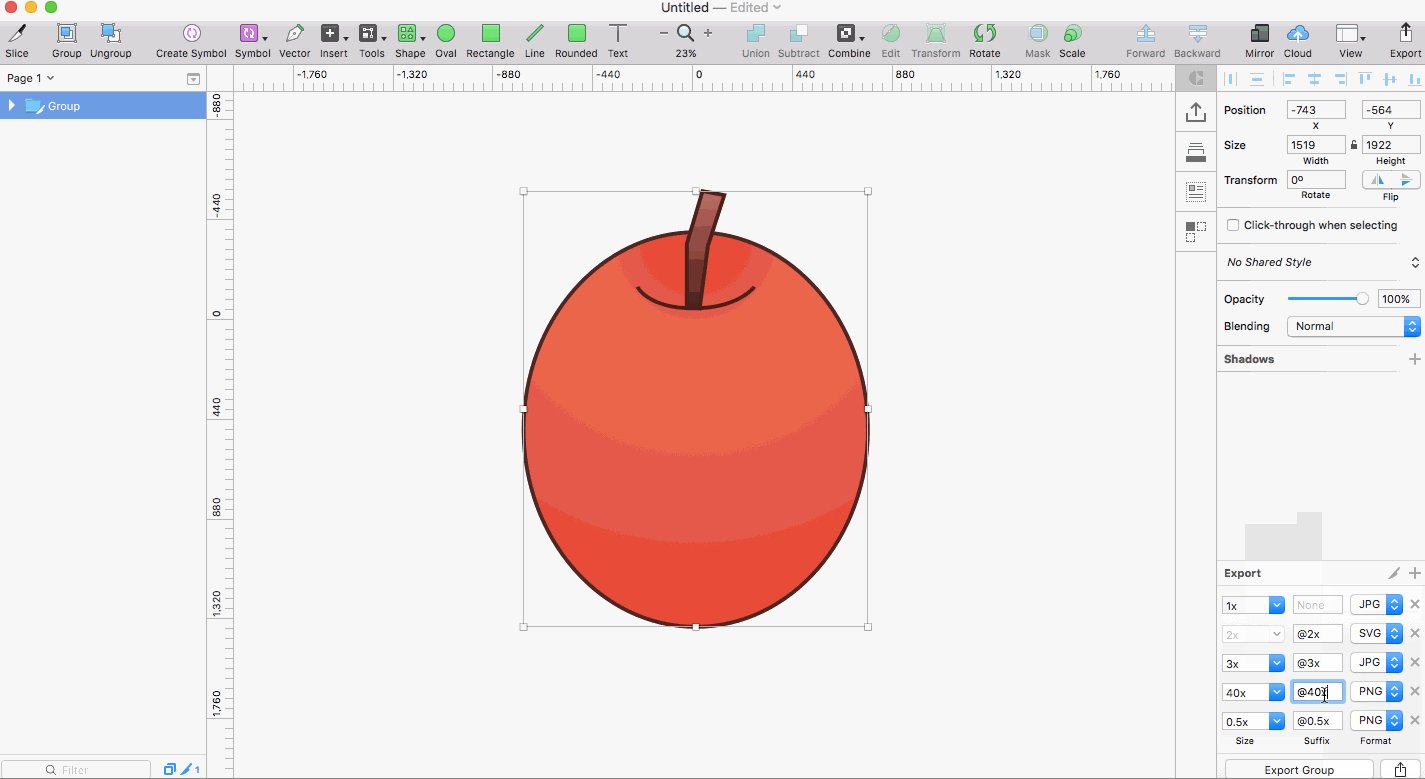
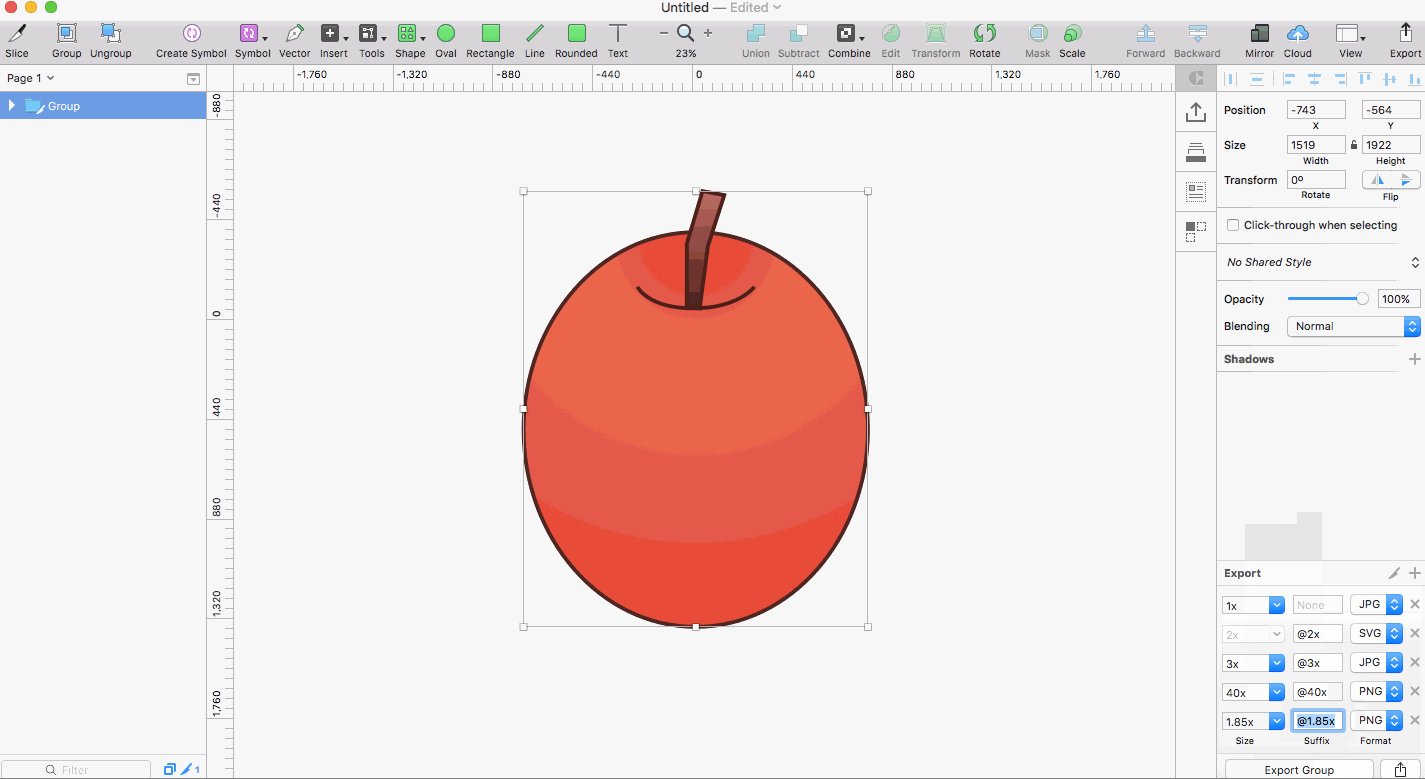
エクスポートの方法

右下のExport Groupよりオブジェクトをエクスポートできます。
一度に複数のサイズ、解像度のオブジェクトをエクスポートでき、拡張子も簡単に変更可能です。
まとめ
以上、基本的な使い方を紹介しました。デザイン初心者の私でも使ってすぐ慣れることができるくらい、シンプルで使いやすいツールです。
基本的に英語ですが、操作はカンタンなので英語力はほとんど必要ありません。
それでも心配な方は、Sketchの日本語化を有志で行っている方がいるのでそちらをご参考ください。
Sketch 日本語化
\ SNSでシェア /
2016.09.24 #WEB・PC関連
フクモト
EC、デザイン、企画など色々やっています!
「王様達のヴァイキング」にハマってます。