PhotoScape(フォトスケープ)の基本の使い方をマスター!
投稿日 2015年6月19日 更新日 2016年8月1日 WEB・PC関連
最近は、PC初心者の方も画像を扱う機会が増えてきました。趣味ブログやレビューブログなどを運営される方が増えているからですね。
だんだん慣れてくると、もっと写真をおしゃれにしたい!カッコよくしたい!なんて思ったりしませんか?
今回は、そんな画像加工の初心者さんにおすすめの無料画像ソフト
「PhotoScape(フォトスケープ)」をご紹介します。
PhotoScapeダウンロードはこちら→http://www.photoscape.org/
PhotoScape(フォトスケープ)をおすすめする理由
画像ソフトといえばPhotoshopが有名ですが、初心者には敷居が高いと思ってしまうソフトでもあります。ソフトを買っても使いこなせるか心配、ちょっとしか使わないのに買うのはもったいない・・・そんなことを思っている方は多いでしょう。
そこでおすすめするのが「PhotoScape(フォトスケープ)」なんです。
オススメする理由は、3つあります。
・無料で手軽に使える
・専門用語が少ないため、直感的に作業ができる
・初心者が画像ソフトでやりたいと思うことはほとんどできる
無料でありながら、これだけのことができるの!?と思うぐらい高機能ですよ。使ってみないともったいないです。
では、実際にどんなことができるのか試してみましょう。
これだけは必須!基本機能を覚えよう

では、PhotoScapeを起動して、画像編集をクリックし、メイン画面を開きます。
写真を表示するのは、左側のメニューから選んでもいいですし、メイン画面の上にドラッグしてもOKです。
今回は、上記の写真が原本です。ちょっと残念な写真ですね。もう少しまともな写真になるように加工します。
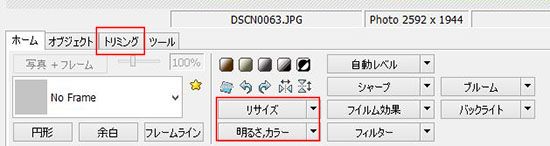
まず、必ず覚えておきたいのが、「リサイズ」「明るさ,カラー」「トリミング」の3つの機能です。

ブログなどで使う写真であれば、そのままのサイズでは重すぎるし、テンプレートからはみ出すこともあります。そして、暗い写真を明るくすることも知っておけば、掲載しているブログやHPの印象はガラッと変わります。
だから、この3つの機能だけは覚えておかないと困るんですね。
では、早速始めましょう。
余分な部分をカットする→サイズをリサイズ(縮小)する→写真を明るくする・・・この手順で進めます。
画面の右側には、「元にもどす」ボタンがありますから、失敗しても戻せます。気軽にやって大丈夫です。
余分な部分をカットする
トリミングタブをクリックしたすぐ下から「オリジナル比率」を選択しましょう。そして、ドラッグして残したい部分を範囲選択し、ダブルクリックします。これで、余分な部分がカットされます。

サイズをリサイズ(縮小)する
次に、リサイズします。横幅を500pxにしてみましょう。
「リサイズ」の文字の上をクリックして数値を入れてもいいですが、下向き▼を押して「より長い方を減少:500px」を選びましょう。この方が楽ですね。
メリハリをつけながら写真を明るくする
少し暗めなので、「明るさ,カラー」で明るくします。
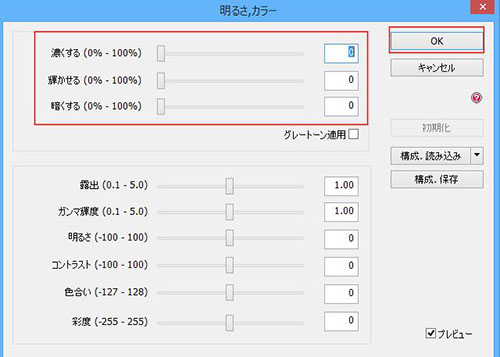
文字の上をクリックするとスライドバーが並んでいる画面が表示されます。写真を見ながら上部の「濃くする」「輝かせる」「暗くする」をいじってみましょう。ここはスライドバーを利用した方がキレイに仕上がります。

「明るさ,カラー」の下向き▼をクリックして「輝かせる」の低・中・高のいずれかを選択して明るくすると、全体に白っぽくなってメリハリがなくなることもあるからです。
スライドバーを使うことによって、明るい部分と暗い部分の調整ができて、メリハリをつけながら全体的に明るくすることができます。
ここまではわかりましたか?
とりあえず、この3つの機能が使えれば、見栄えの良い写真に加工できるはずです。
装飾・文字入れをしてみよう
基本の機能が使えても、それだけではもったいない!
次は、装飾や文字入れをして、楽しく・可愛く・オシャレな写真にする方法を覚えましょう。


フレームをつける
ホームの「写真+フレーム」の下をクリックして、お好みのフレームを選択します。今回は、Stamp 02を選んでみました。フレームを使ったら、右側の★印をクリックしてお気に入りに追加しておくことができます。
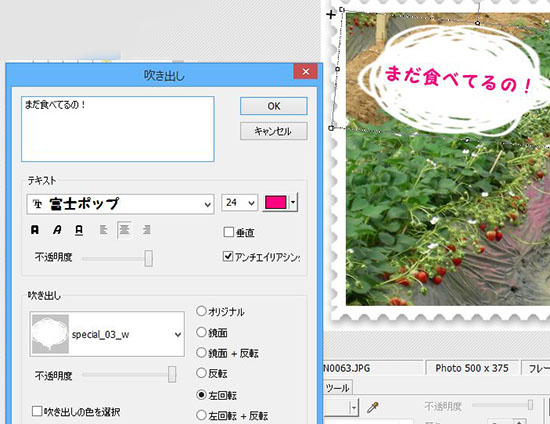
吹き出しを挿入する
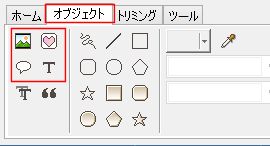
吹き出しはオブジェクトにあります。クリックすると設定画面が開きますので、一番上のボックスに文字を入れたら、文字や吹き出しの設定をお好みに変更してみます。

OKをクリックしたあとに、ふきだしの周りのハンドルをドラッグすれば、サイズを変えたり、回転させることもできます。
再度設定を変えたい時は、吹き出しの上でダブルクリックすれば、先ほどの設定画面が表示されます。
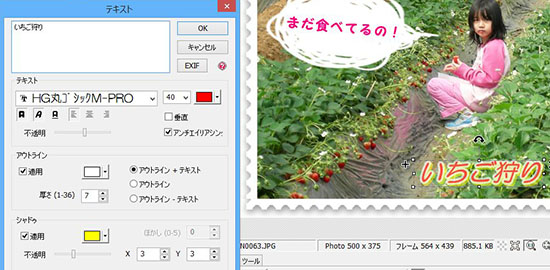
文字を入れる
オブジェクトの「T」をクリックして、吹き出しと同じようにお好みにいじってみましょう。

アイコンを挿入する
オブジェクトのハートマークのアイコン(Icons)も使ってみましょう。
クリックして、今回は左側メニューの「効果」をクリックします。「effect011.png」を選択して「OK」ボタンをクリックします。
すると、キラキラした画像が挿入されます。周りのハンドルをドラッグしてサイズを調整し、位置を変えましょう。
複数同じアイコンを出したい時は、同じ手順を繰り返すのではなく、+マークをクリックすれば挿入されます。削除したい時は、×印をクリックすれば削除できます。
部分的に明るくしてみる
最後に、顔が少し暗いので、ツールの「効果ブラシ」をクリックして、「輝かせる」を選択します。マウスが丸いブラシの形になるため、顔の大きさに合わせて上の丸いブラシサイズから選んでおきます。

顔の上をクリックすると、ブラシのある部分だけが明るくなります。画面右側の「元にもどす」と「やり直し」を順にクリックすると、どれぐら明るくなったのか確認できますよ。この写真では、目の上のおでこあたりが明るくなっています。
人の顔は、あまり明るくしすぎると顔色が悪く見えたり不自然になるため、注意しましょう。
最初にやった「明るさ,カラー」では、全体が明るくなってしまいますが、この効果ブラシを使うと、部分的に明るくすることができます。
こんな感じで完成です♪
右側の保存ボタンから、「名前をつけて保存」で保存します。上書き保存すると原本がなくなってしまうので、注意しましょう。

最初の写真よりは良くなったと思いませんか?
今回試した機能を使ってみるだけで、加工は色々できるはずですよ。
次回は、もっと色々な機能を使いながら画像合成にチャレンジしてみますね。
お楽しみに!
\ SNSでシェア /
2015.06.19 #WEB・PC関連
トモコD
PC・漫画・ゲーム・猫が大好きなオタク主婦です。初心者向けPC教室の元講師の経験をもとに、お役に立てる情報を発信したいと思っています。